Best Font Size For Blogs

Written by Casey Botticello
Disclosure: Some of the links below are affiliate links, meaning that at no additional cost to you, I will receive a commission if you click through and make a purchase. Read our full affiliate disclosure here.
When designing your website, you may not necessarily give too much thought to the font size.
However, it is actually a huge component of user experience and readability– and it’s especially important with blogs!
In fact, font size is so important that there have been multiple studies done on what exactly is the best font size for your blog.
Unfortunately, there’s no single answer to this question; fortunately, there is a way to figure it out.
Let’s go on a deep dive together into the world of font size, and how exactly you can determine the best font size for blogs!
Why Fonts Are So Important for Blogs?

We get it: font size is not exactly the most thrilling thing to discuss, unless you’re a typography nerd.
However, various studies that have been conducted around the psychology of font size and user experience prove that you really should care.
A 2005 Nielsen Norman Group article stated that one of the most irritating usability problems with websites were bad fonts, font sizes that were too small, and frozen font sizes.
The Nielsen Norman Group are world leaders in user experience, with research to back them up– so they’re definitely worth paying attention to!
The plain truth is that a website or blog with a font that’s too small is simply hard to read.
Just look at this psychological study from back in 2008, which concluded that smaller font sizes made it more difficult for people to process information.
Blogs, which typically consist of more long-form text, are all about story-telling. No matter what topic you’re covering, if your audience is not reading your blog– you’re not delivering.
By making your blog more accessible by paying attention to the finer details such as font size, you’ll only be increasing your readership and blog traffic!
Font Size Matters

When it comes to font size on the web: Size matters.
While the old advice used to be that a 16 point minimum (and important to note here that point size is not the same as pixel size) was adequate for websites and blogs, this is no longer true.
Think about all of the different ways users access the internet now, whether it’s a mobile device, iPad, or TV screen.
Maybe smaller fonts are okay for you young whippersnappers with 20/20 vision. But for those of us on the– ahem, more mature side of the scale– it makes things all a little more difficult.
Interestingly, a study from The Poynter Institute found that on broadsheet newspapers, the smaller the font was, the more likely people were to read carefully! With larger fonts, they tended to scan only.
For the web, however, font size these days isn’t just about the point size but the pixels too– as well as fluidity across devices. That’s where the importance of the x-height comes into play.
Font Size Math

We’re about to get into some tricky math waters here. Before we do that, let’s talk about x-height.
When you’re looking at a font on your screen, the font point size means nothing without the x-height. That’s because all fonts are different, and therefore have different x-heights.
Therefore, a 16 point font in Times New Roman will look very different to a 16 point font in Courier New.
So, how do you know what the best x-height is for your blog font?
Well, luckily, we aren’t the only ones interested in finding out. This study from 2011 by a psychologist and media research actually looked into how text size could affect user experience.
The conclusion was that reading speed was optimized when the x-height of the text was 0.3 degrees of arc. Arc being your visual arc, ie. the degrees between how far you are from an object compared with its height.
In order to determine the best font size for readability for your blog or website, you’ll need to take the following into account:
1. Your font’s x-height
2. The visual arc’s degrees
3. The ratio of virtual pixels to the physical points
4. The density of your screen in ppi.
So, now, with just a little basic math, you can figure out your ideal font size readability.
By multiplying your font size by your x-height ratio and then by your ppi factor, you’ll get the x-height in physical points. From there, you can figure out what the perceived x-height is in degrees.
Don’t worry if we’ve lost you at this point, because this Golden Ratio Typography calculator can do all the work for you! Alternatively, you can also check out this handy font size calculator.
Common Font X-Height Ratios

To make things even simpler, here are a few common fonts with their x-height ratios:
- Arial: 0.519
- Calibri: 0.518
- Cambria: 0.466
- Courier New: 0.423
- Garamond: 0.384
- Georgia: 0.481
- Helvetica: 0.523
- Times New Roman: 0.448
Now that you know what your x-heights are, you can figure out what would happen to the degree arc if you fiddle with the font point size.
There are, of course, plenty of other fonts you could be using (and some you definitely should not be using—coughComicSanscough) but as long as you’re paying attention to your x-height, you can figure out exactly what the best font size for your blog is.
Don’t forget that once you’ve chosen, it’s best to test between different devices and adjust. That way you can make sure you’ve chosen the best font size for specific devices.
Let’s Talk About Pixels

Now that you know about x-height, let’s chat about pixels. As mentioned above, pixels are not the same as point size when it comes to fonts.
Whether you’re working in point size or pixel size is going to depend on how you’re building your blog or website.
These days, it’s relatively easy to build a blog without needing to know how to use code, and sites like WordPress have very user-friendly code-free interfaces.
If you’re using a website or blog visual builder, then you’re more than likely going to be working in font point, rather than pixels. However, if you’re working in HTML code or otherwise, then you’re going to want to be able to define your pixel size.
So how do you know how to choose your font pixel size, and what’s the optimum size for your blog?
This piece from 2011 makes a strong argument for why 16 pixels should be your standard font size. Some key takeaways to note:
- On a screen, 16 pixels is roughly the same size as a printed text (when you account for reading distance)
- As we get older, our eyesight diminishes. Therefore, in order to make sure you retain the maximum number of readers, your standard font size should be 16 pixels
- Web design should always put the user first, not the designer
- 16 pixels is really not very big!
Additionally, when thinking across devices, font sizes smaller than 16 pixels will force iOS browsers to zoom in when using text input boxes. This affects the user experience again, making it inconvenient.
What would that mean for your blog or website? Well, if you have a text form which your user is accessing on the iPhone, you may actually lose a sign up to your newsletter, comment, or query.
We all know that on blogs engagement is key, and this could be a costly mistake.
While 16 pixels is often recommended, don’t be afraid to go bigger than this!
However, it’s perhaps best to stay mindful of not going too big, as very large fonts can be as off-putting as too small fonts.
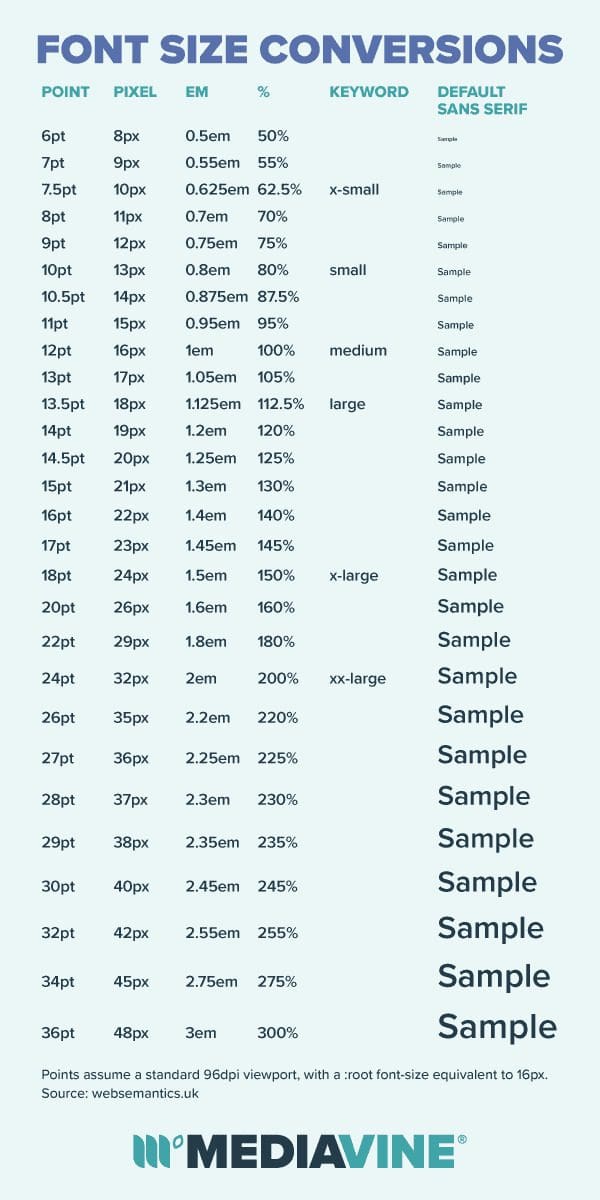
Below is a graphic provided by Mediavine, which can help you see the different appearance of fonts when you adjust various font factors:

So What’s The Best Font Size For Blogs?

Ultimately, as noted above, your font size is going to really depend on what font you’re using, and what device you’re viewing it on. Then, you need to determine whether you’re working in font point size or font pixel size.
If working in font point size, then you need to take into account the x-height of your desired font. From there, you can use the calculators linked above to determine the best font size for your blog.
If working in font pixel size, then anything from 16–19 pixels is a good place to start. Ultimately, however, this will depend on your font and design of your blog.
A standard guideline is 16–18 pixels and even up to 20–22 pixels, depending on your design.
Blog Font Size & Display Ad Monetization

Most of this article has focused on the ideal blog font size with the only goal being optimizing user experience.
However, if you have display ads on your blog, you are also trying to make money, while balancing this user experience.
Based both on personal experience across my 10+ websites, as well as the recommendations from top ad networks, I can say with near certainty, that blog font size should be at least 18 pixels.
I currently use 20px for my blog paragraph font (I started at 16px, increased to 18px, and more recently increased to 20px)
This was after reading Mediavine’s guide, which suggested experimenting with increasing font size:
Again, your main body size should be at a minimum 16px…We’d actually recommend going a little bit bigger than the minimum 16 px, just to be on the safe side, given differing devices: 18px should do the trick. That may sound like a big number, but remember where your audience is reading, and that it’s not an 18pt font; 18px is actually still pretty small on a mobile device.
They go on to explain how many of their top performing blog use a main body text size of 20px.
I personally saw a 20%+ increase in my site’s RPM, just by increasing the font! This was literally in a matter of days!
The point is, you should experiment with larger font sizes, but based on the current research, ad industry guidelines, and my own personal experience:
Your blog’s font size should be 18px or 20px for main body text in your blog. And with increasing use of mobile devices, even if you set your website’s desktop font size to 18px, I’d highly recommend trying 20 px for mobile devices, as it is much easier to read.
Conclusion
When it comes to the best font size for blogs, you’ll need to take several things into account.
Don’t forget about your x-height or differences between fonts, and be sure to test out your design on multiple different devices.
Ensure that user experience and readability is at the top of your list of priorities. One of the key ways you can do this is by making sure that your font size is large enough to accommodate a large number of users.
By ensuring you’ve got your font size right, you can make sure that readers to your blog aren’t turned off before they even get started!