Canva Drip Effect

Written by Casey Botticello
Disclosure: Some of the links below are affiliate links, meaning that at no additional cost to you, I will receive a commission if you click through and make a purchase. For more information, read our full affiliate disclosure here.
Dripping effects are really trending these days! People hire professional graphic designers with high fees to get the dripping effects on their pictures or advertisements. But Canva makes creating a drip effect relatively simple. If you are interested in learning how to create the Canva drip effect for your own design, continue reading this article.
How to Create the Canva Drip Effect
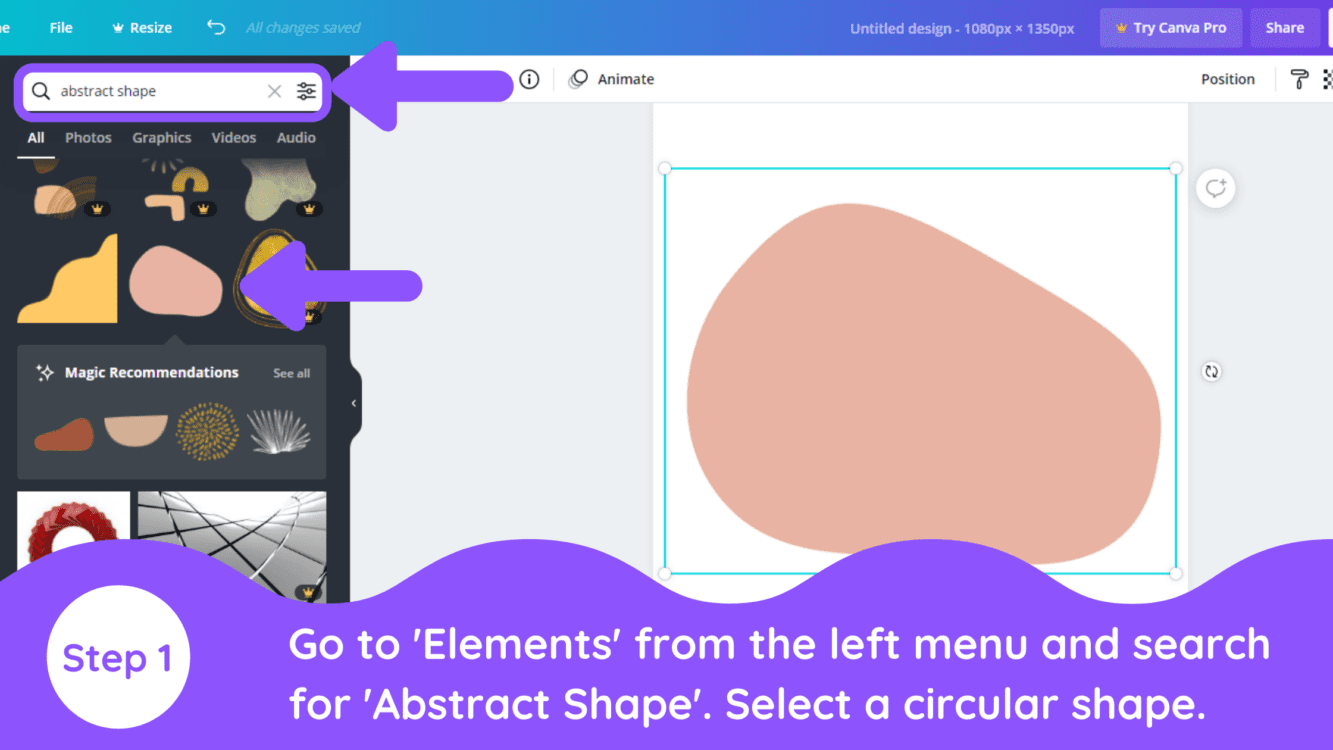
1. Add an Organic Abstract Shape
Go to ‘Elements’ on the left side and search for ‘Organic Abstract Shape’. You will see some random shapes. All you need to do is select some circular shape and change its color to ‘Brown’.
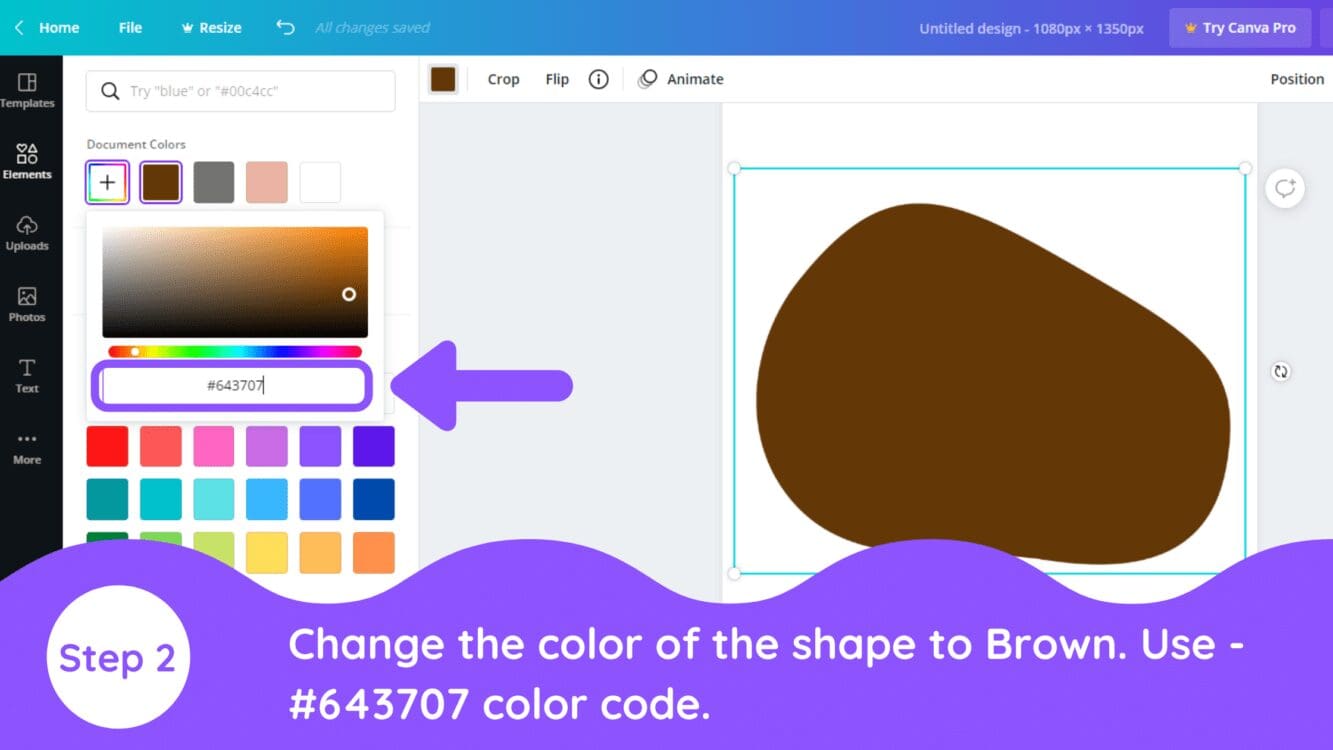
2. Change Shape Color to Brown
Use – #643707 color palette of Brown shade. (Please note that Brown gives you the best results while transparenting the background)
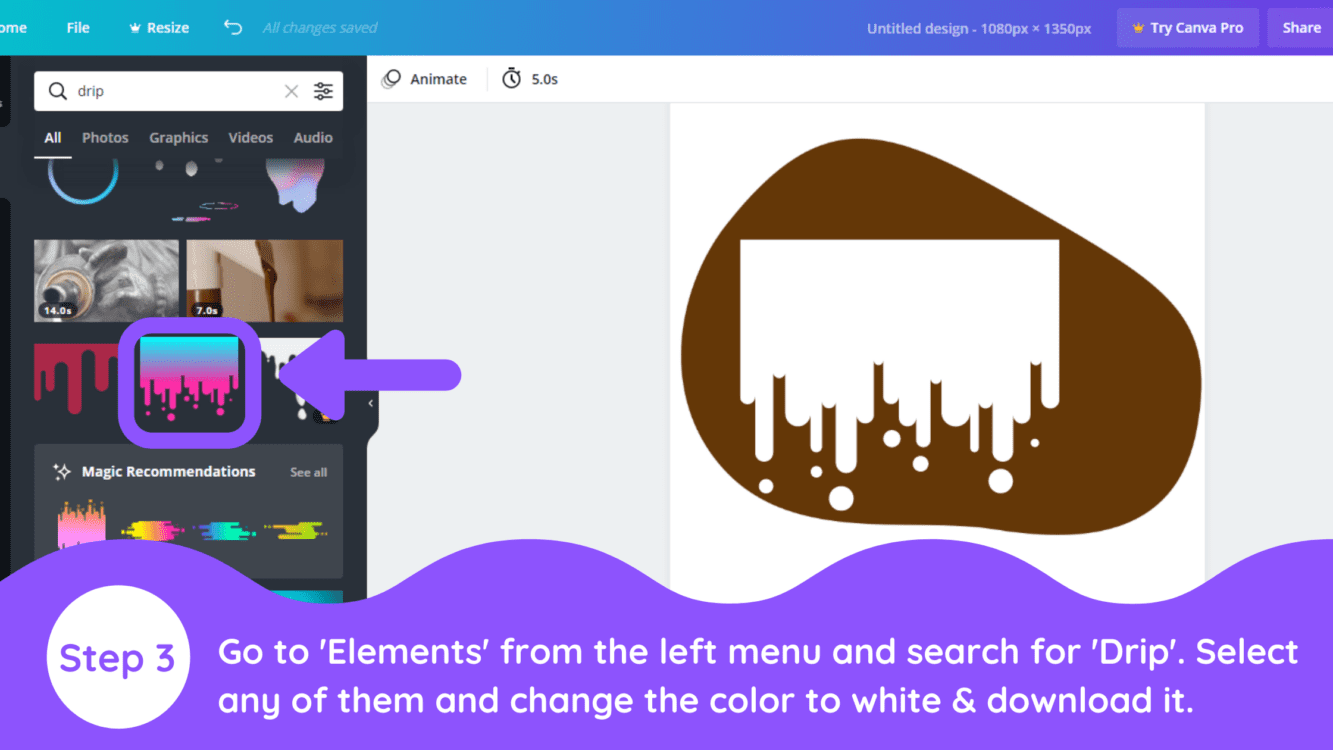
3. Add a Drip Effect Element
Go to ‘Elements‘ from the left menu and search for “Drip.” Select any of them, change the color to white, and download it.
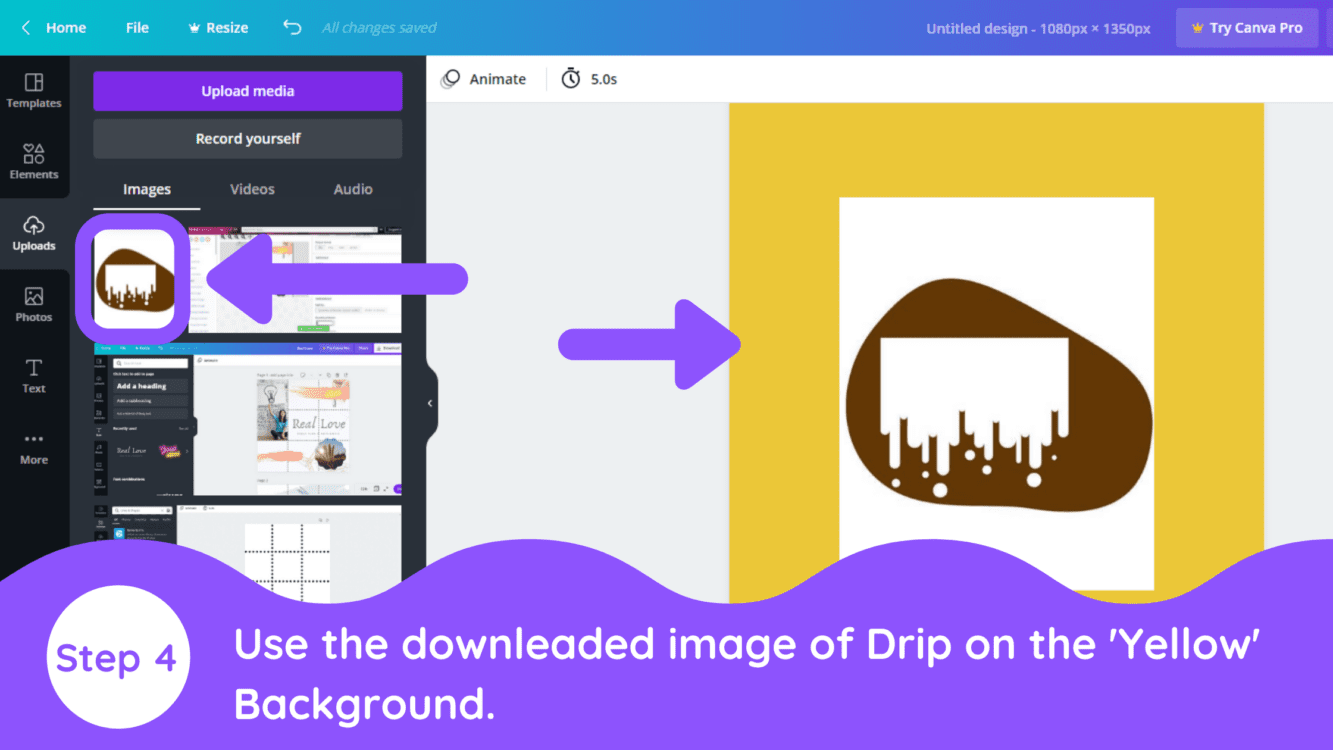
4. Download Design as an Image
You need to download it as an image. You can use PNG or JPG form for that. After downloading it, you need to upload it again using the ‘Upload’ option. You need to set the background to the ‘Yellow’ color.
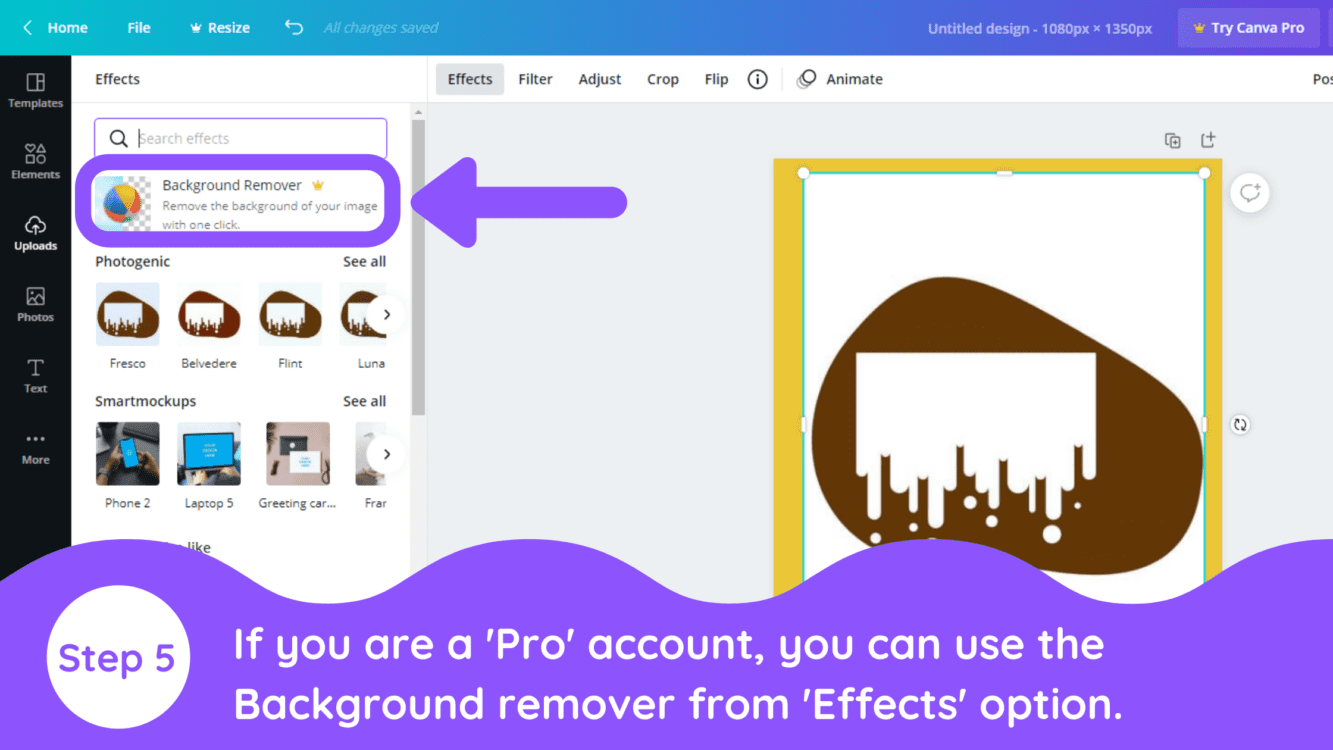
5. Remove White Shape Background
After enlarging the image on the yellow background, you need to click on the effect options on the top-hand side and use the ‘Background Remover’ option. This option will work on the Pro accounts only.
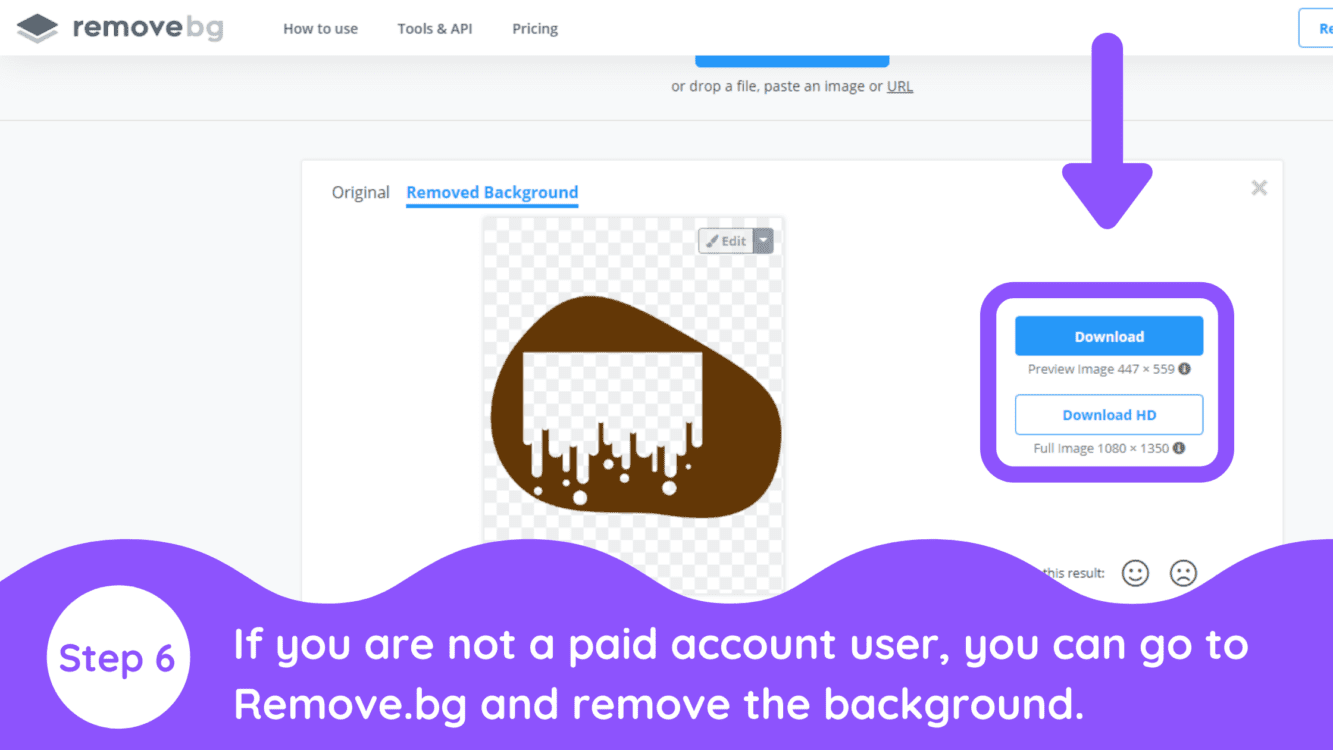
6. Use Remove.bg (Optional)
If you are not having a pro account, you can also ‘Remove.bg’ for removing the background.
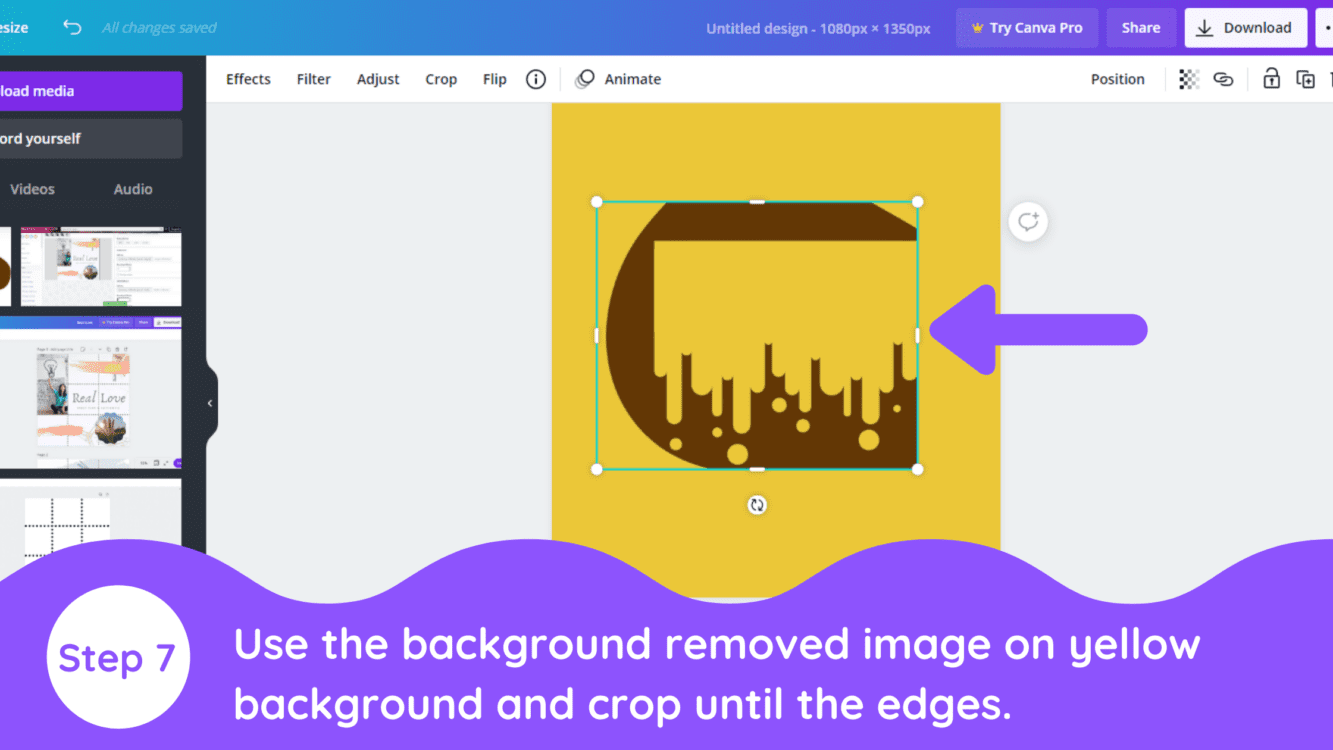
7. Crop Yellow Image
After removing the background, you can again upload it on the Yellow background. The next step is very important. You need to make the abstract smaller by dragging the borders. Make sure you don’t damage the dripping effect.
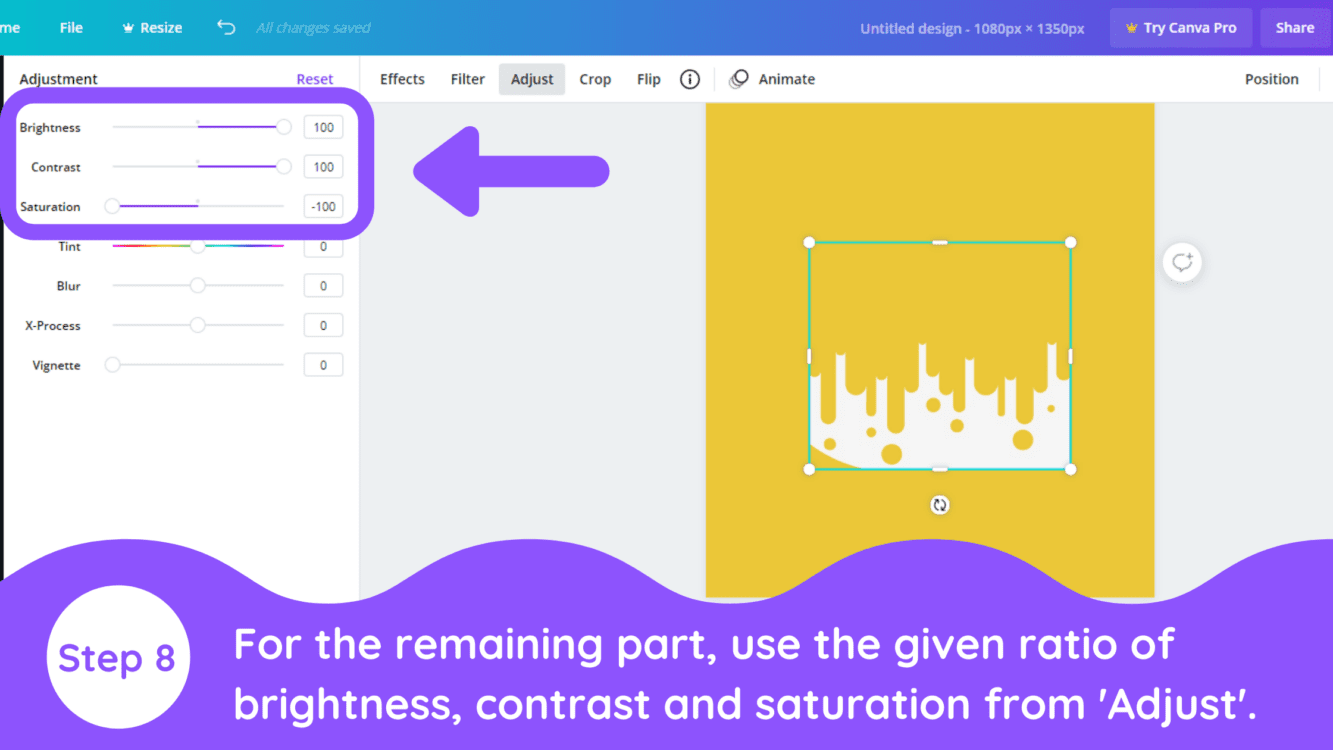
8. Adjust Image Brightness, Contrast, and Saturation
The next step is to remove the remaining abstract without damaging the original effect. So all you need to do is select the object. Go to the ‘Adjust’ option on the upper hand side, and set the adjustments as mentioned below.
Brightness : 100
Contrast : 100
Saturation : -100
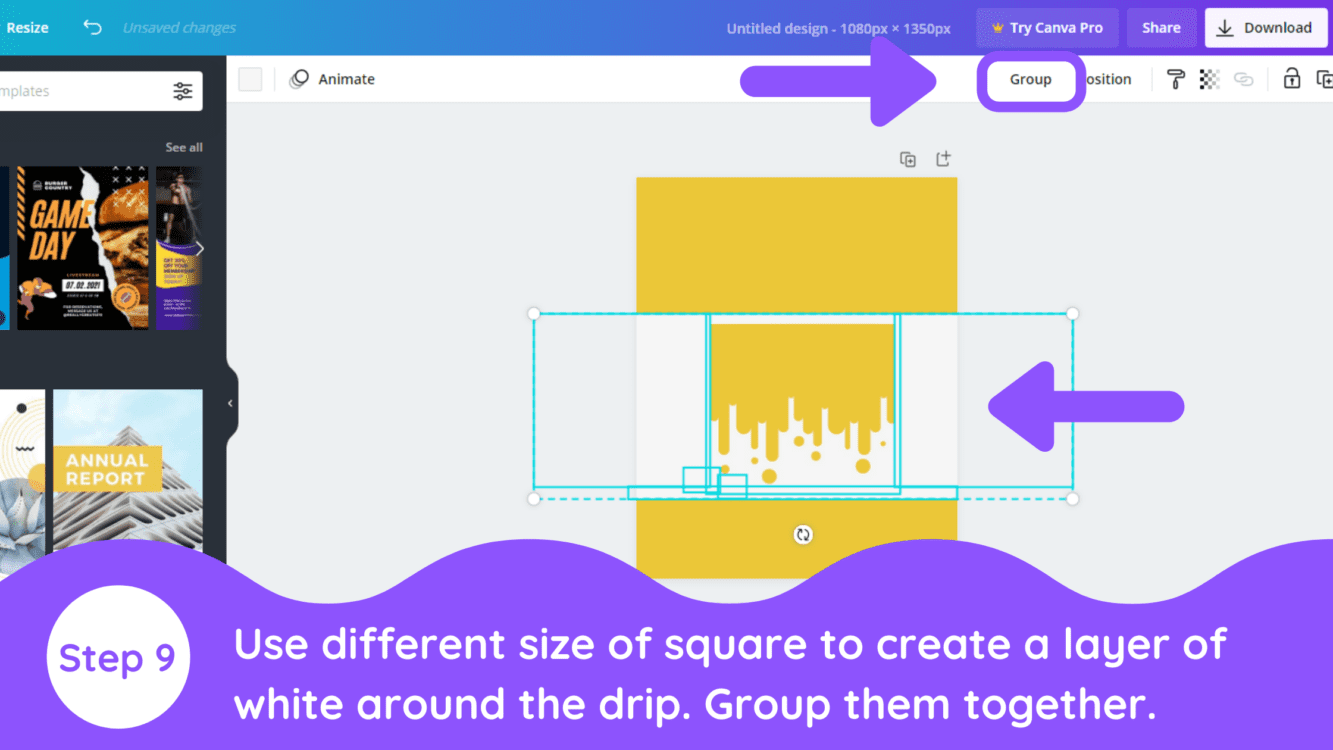
9. Group Elements
The next step is to remove the off-white remaining borders. So all you need to do is go to ‘Elements’ again, search for ‘Square’ and put different sizes of squares around the dripping effect to hide the white borders.
After getting the final cut, you can just select all the objects and group them.
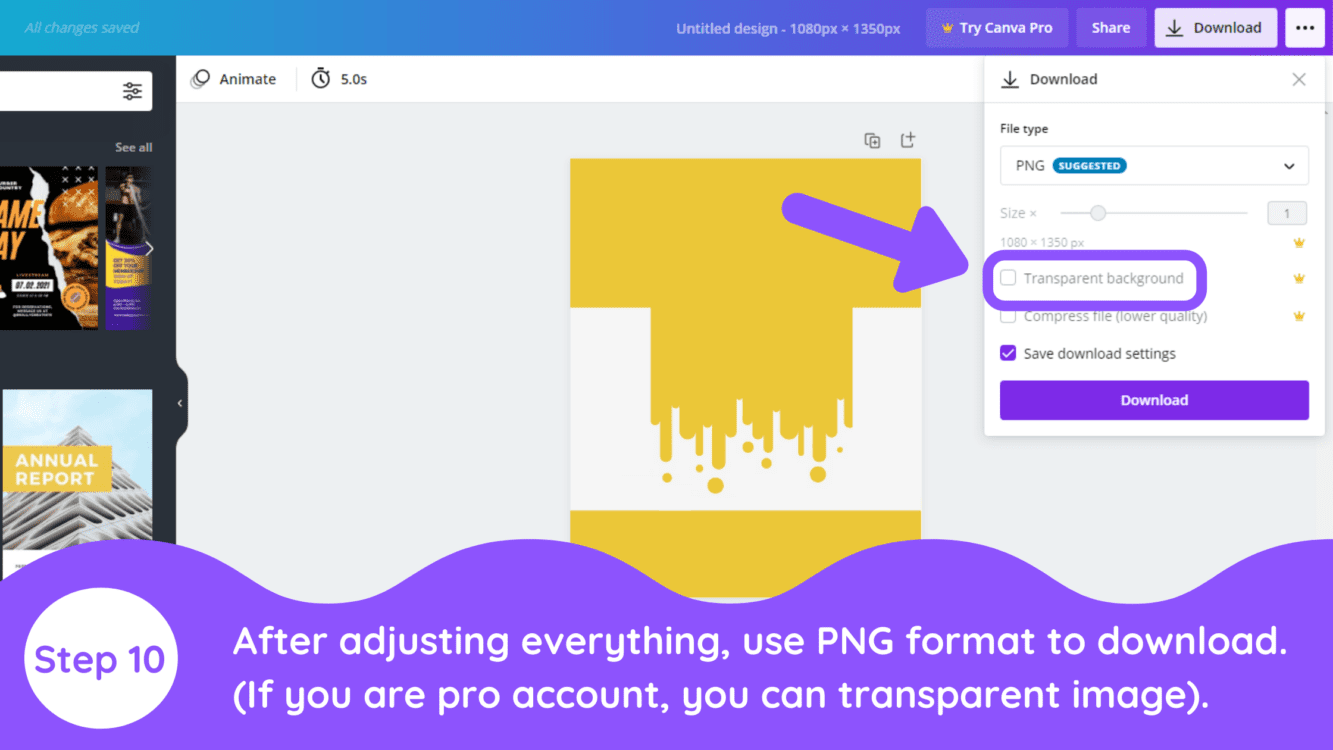
10. Make Image Transparent
After setting up, you can download it with the ‘Transparent Background’ option in the PNG format. But if you don’t have the ‘Pro’ account, you can use Remove.bg as before.
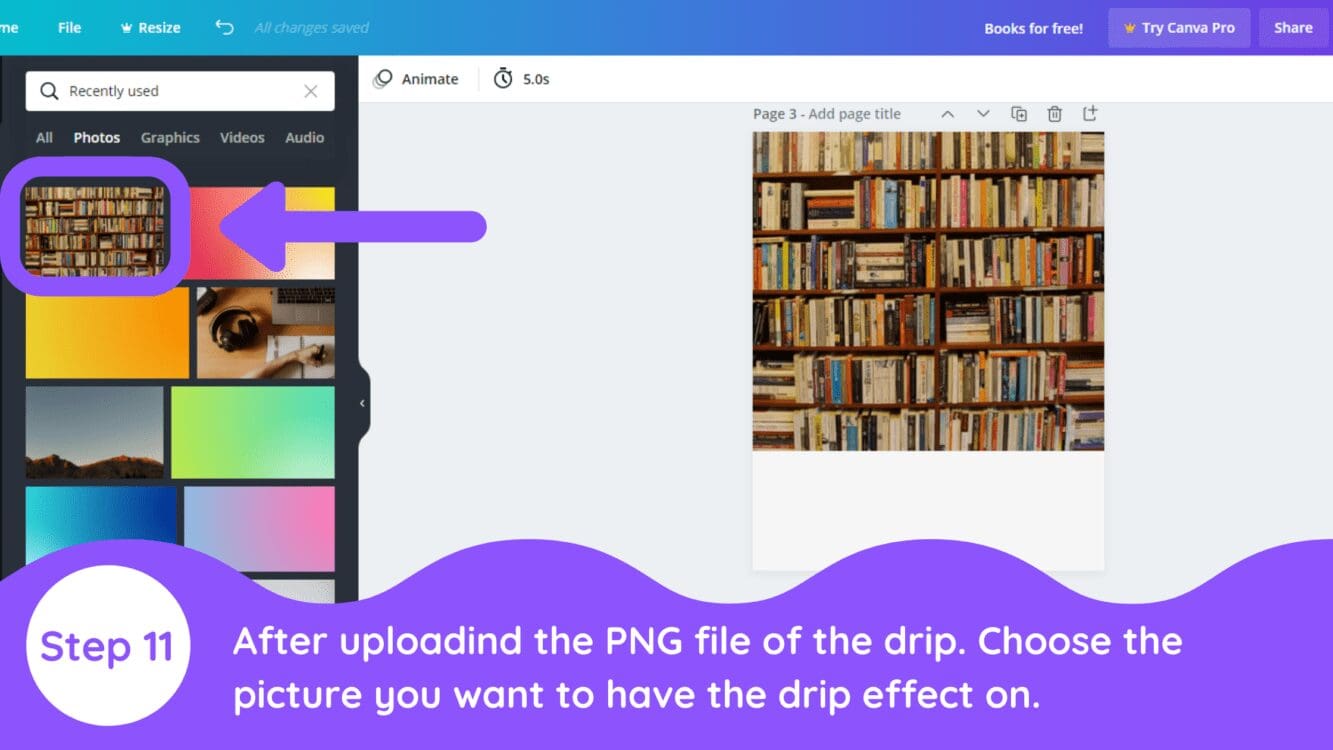
11. Search for Your Desired Image
Now that we have our own drip effect, you need to choose the image you want to put your dripping effect on.
So here we are choosing a picture of books.
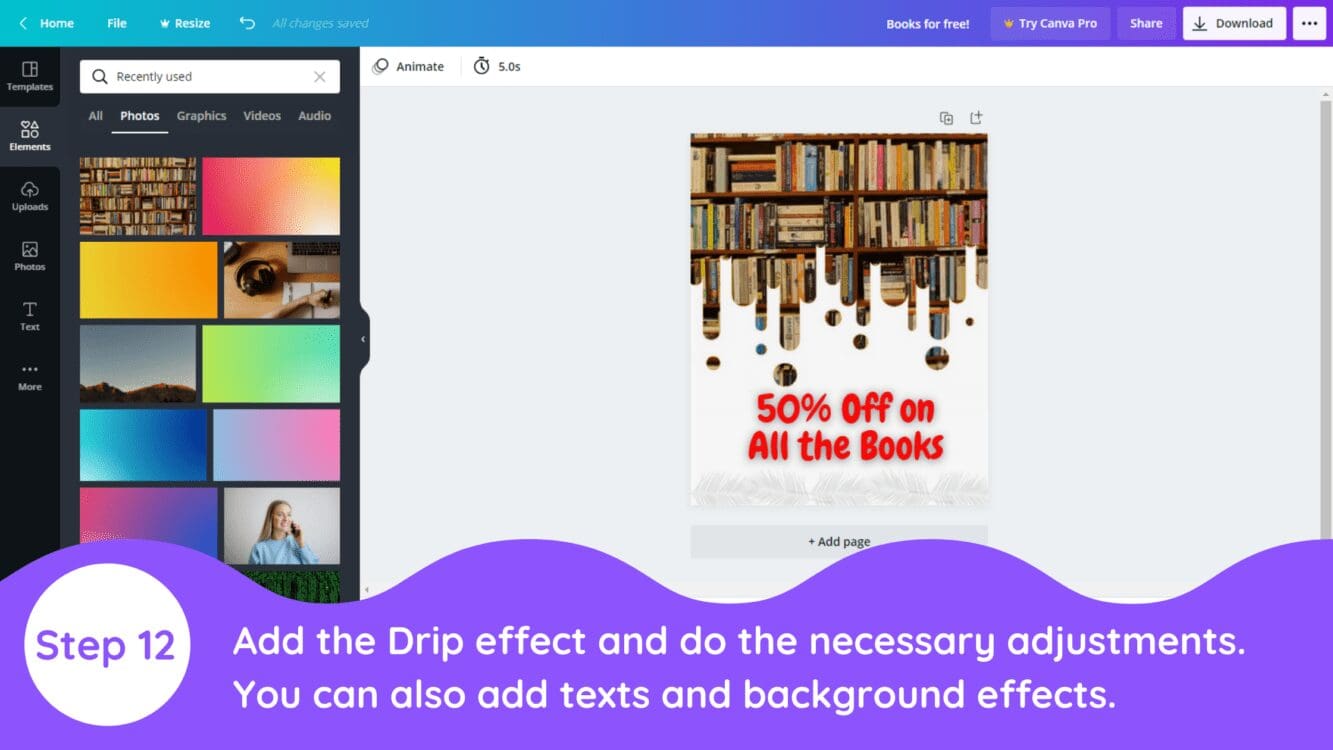
12. Add Image to Drip Template
Now you can put the drip effect that we have created earlier and do the necessary adjustment in the size. You can also add some background effects and text to make your image look good.
Conclusion
There you have it! I hope you found this tutorial on how to create a Canva drip effect, useful! If you want more inspiration, why not check out our other articles on Canva fonts and Canva tutorials.
Canva is an amazing graphic design tool, and I hope you found this tutorial useful! If you are interested in trying Canva Pro for free, click here. Below are several related Canva articles, tutorials, and guides that you might find useful.