How to Add a Color Overlay to Images in Canva

Written by Casey Botticello
Disclosure: Some of the links below are affiliate links, meaning that at no additional cost to you, I will receive a commission if you click through and make a purchase. For more information, read our full affiliate disclosure here.
The color overlay effect is used to apply a transparent color overlay on top of any existing images, elements, or background. In this article, you will learn how to add a color overlay to images in Canva.
Note: Creating a color overlay is distinct from tinting an image or adjusting the color hue.
Steps to Add a Color Overlay in Canva
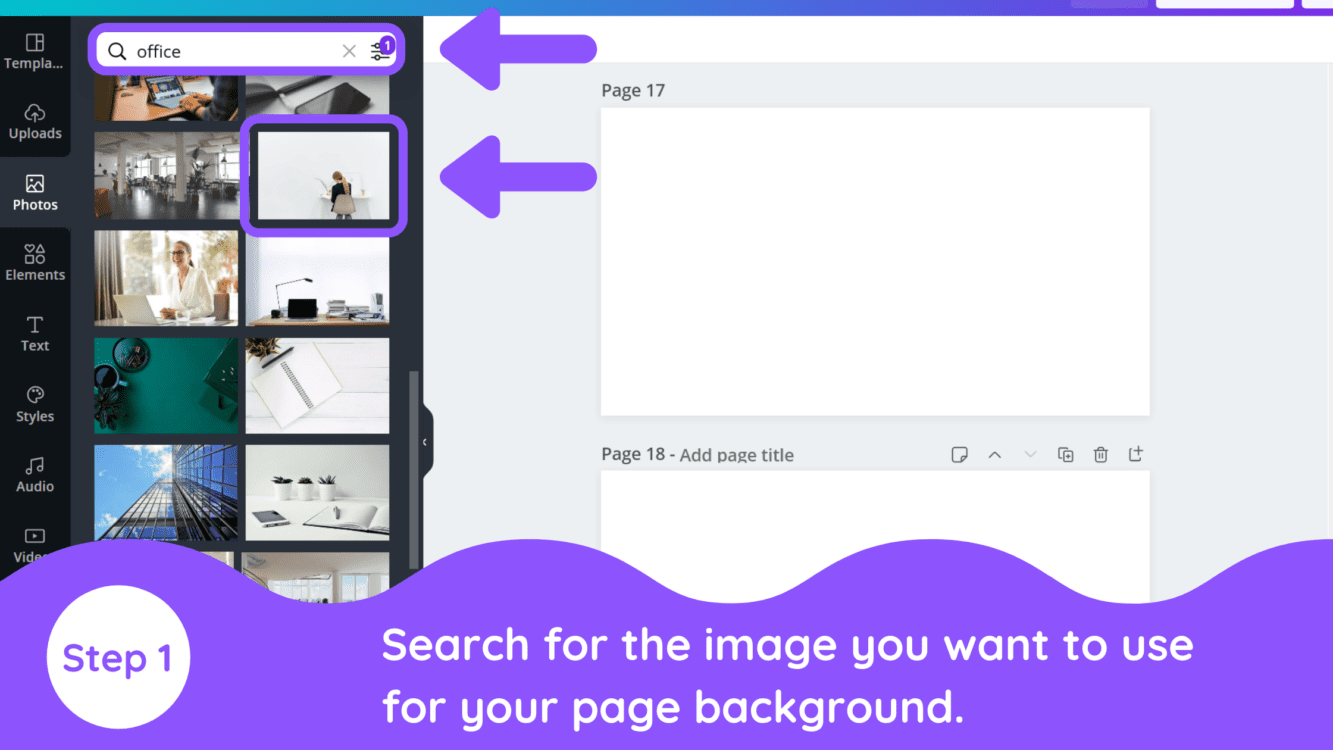
1. Select Your Image
Canva offers a wide selection of images. Select an image in Canva. For the purposes of following along with this example, search for the term “office” under the photos tab. Select the free image seen below:
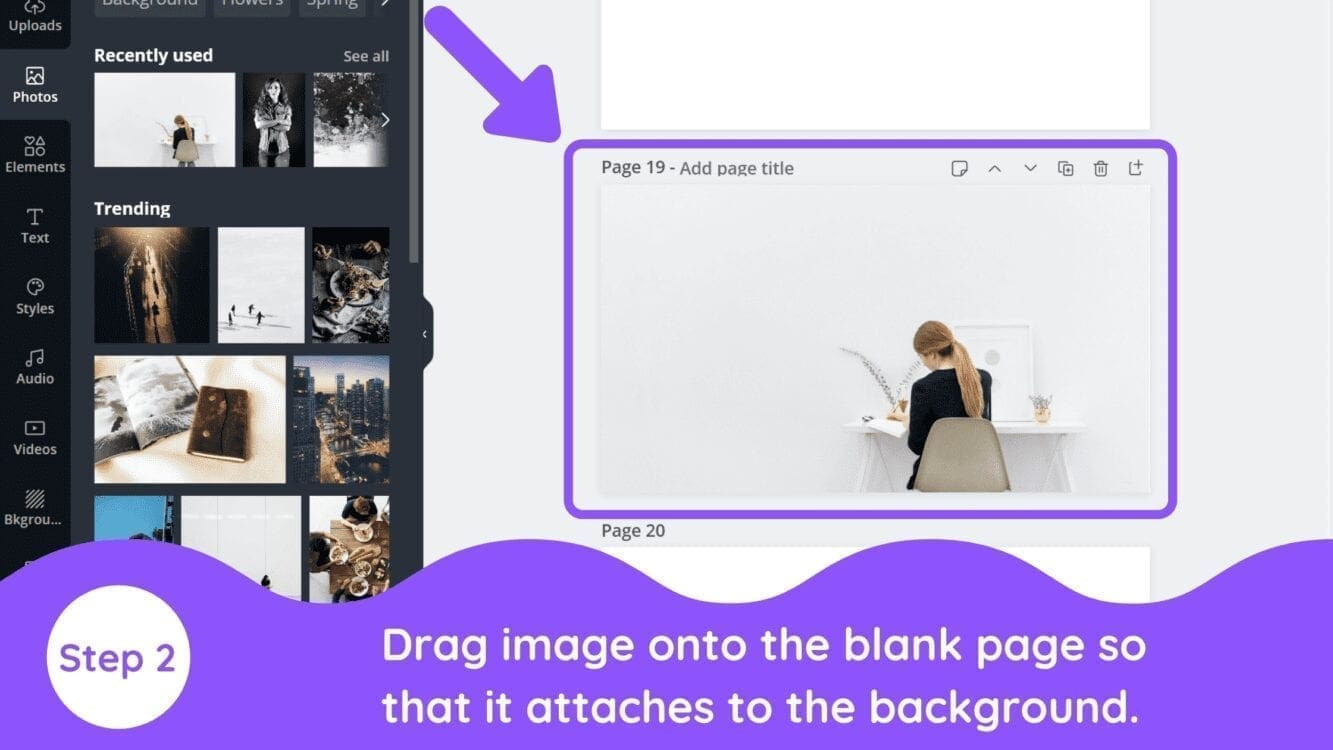
2. Maximize Image as Page Background
Next, drag and drop the image from the previous step so that the image maximizes, and becomes the fixed background.
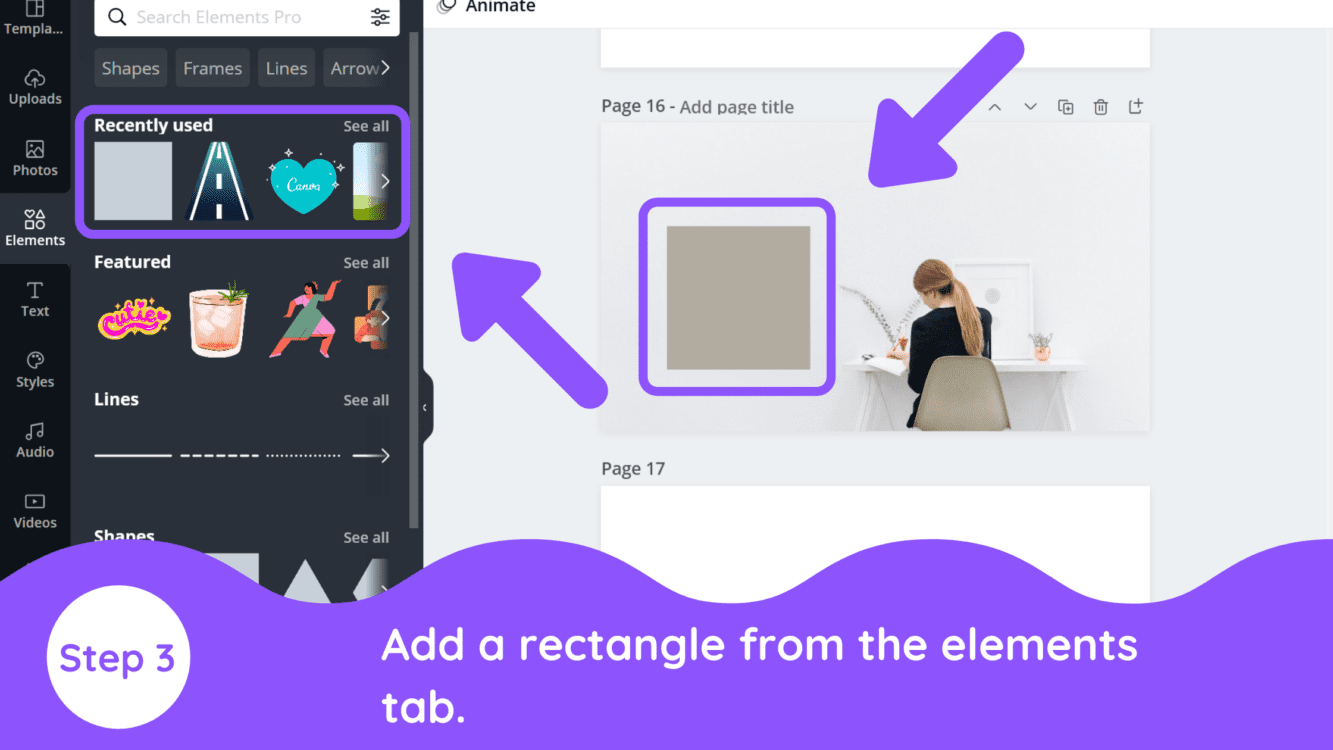
3. Add Rectangular Element
Next, add a rectangle from the elements tab. This element should be on top of the background layer with the image.
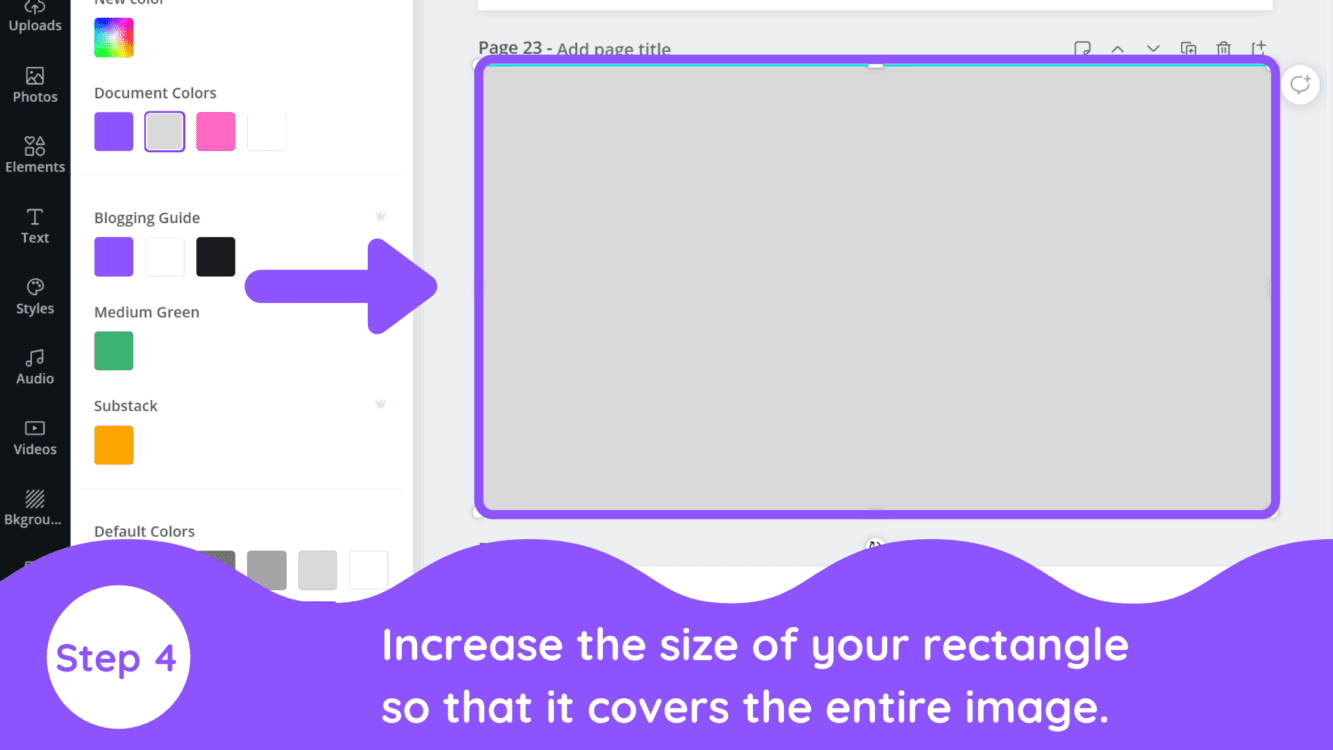
4. Increase Rectangle Size
Next, you need to increase the size of the rectangle. Drag the borders on the rectangle so that the entire image is covered by the rectangle.
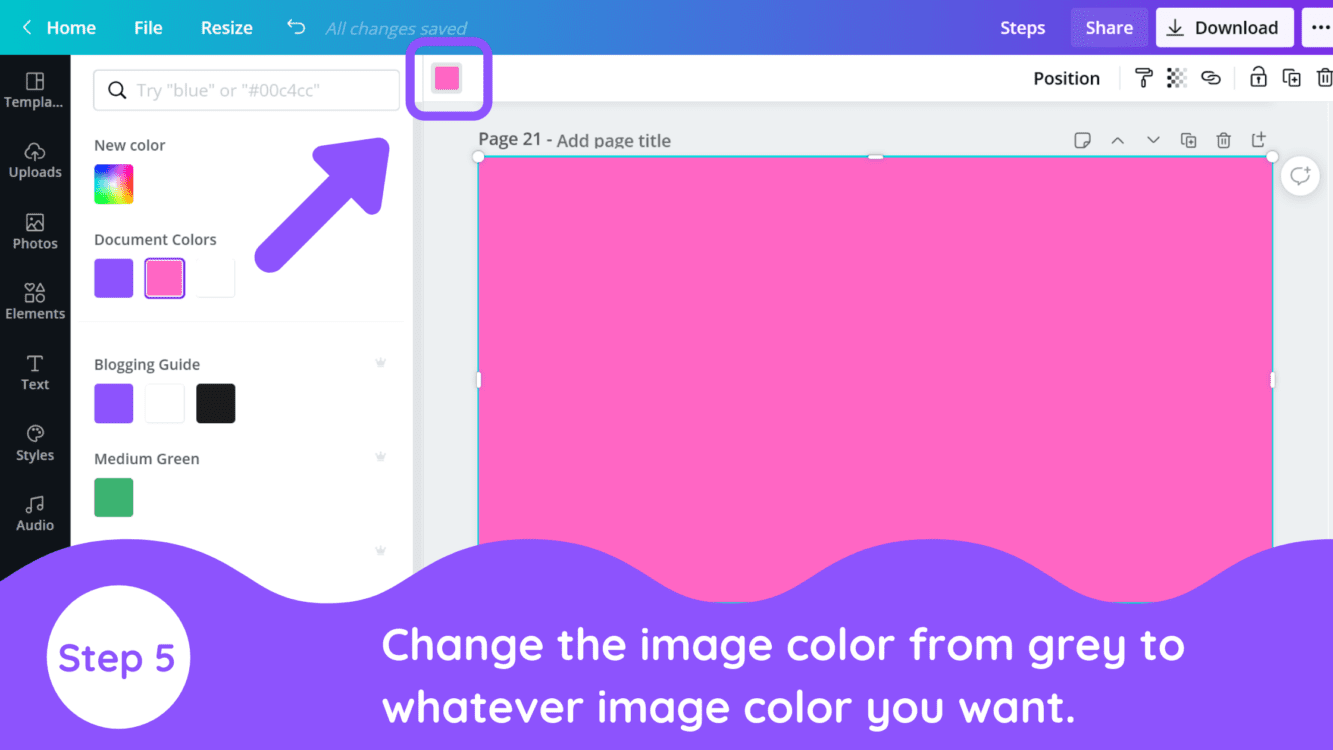
5. Change the Image Overlay Color
Next, you need to choose what color you want your image overlay color to be. To do this click once on the rectangle that is now covering your image. Next, click on the color icon on the top menu. For this example, I will choose pink as my primary overlay color.
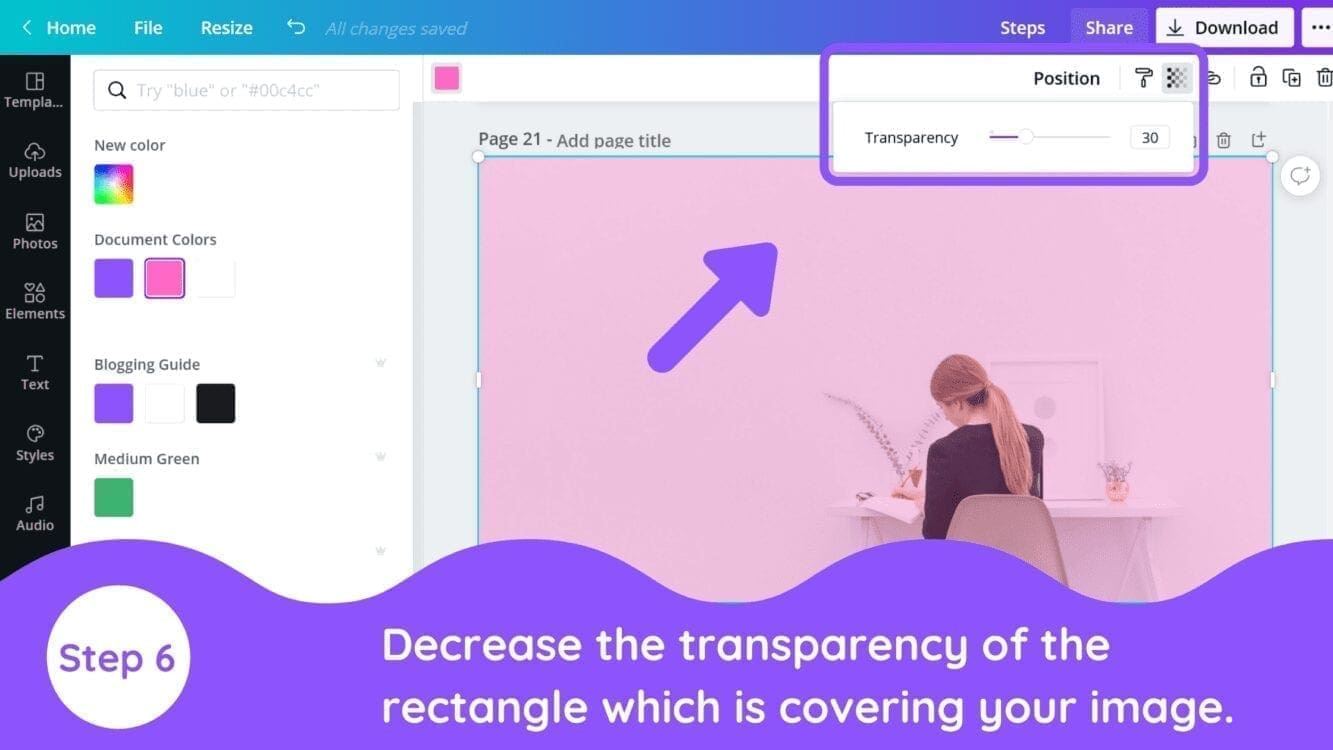
6. Decrease the Transparency of Rectangle Overlay
The last step is to adjust the transparency of your pink rectangle. For the purposes of this example, I decreased the transparency from 100 to 30.
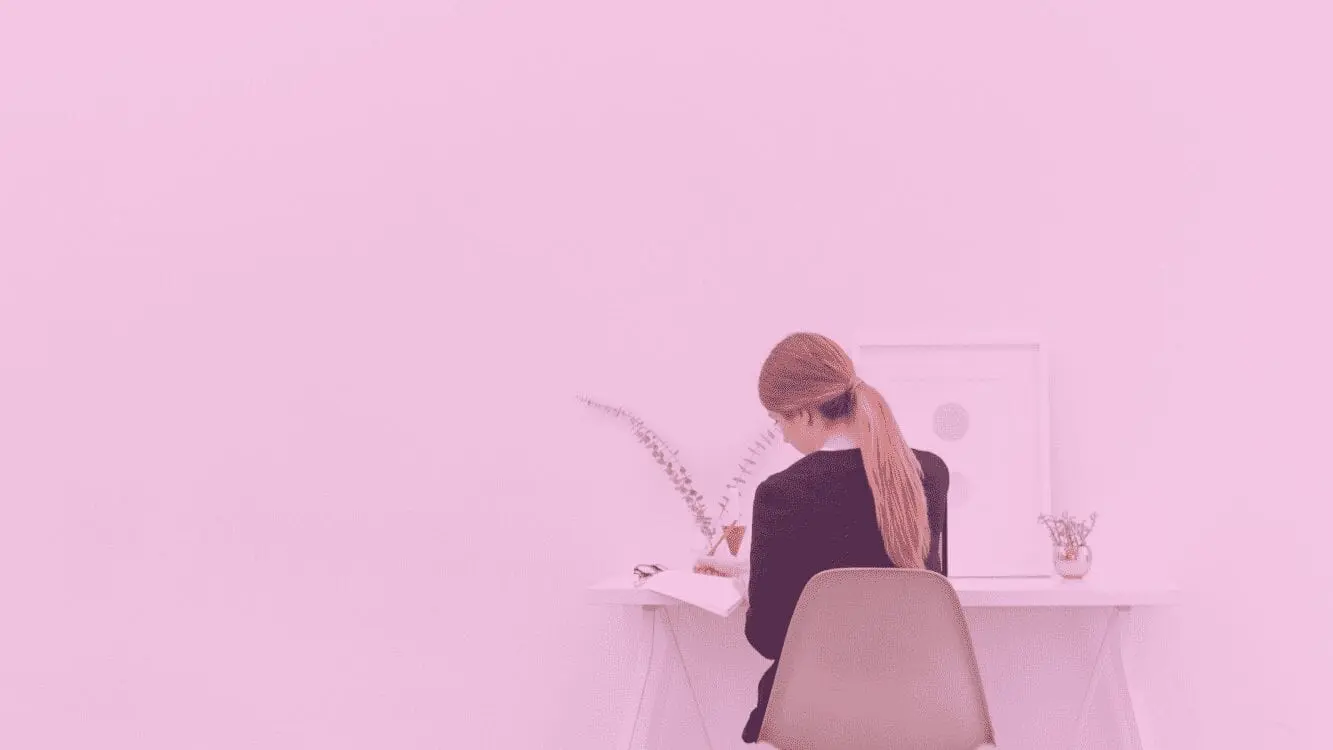
Final Product
We have now successfully added a pink color overlay to a photo:
Conclusion
Canva is an amazing graphic design tool, and I hope you found this tutorial useful! Click here to read our comprehensive Canva Guide. If you are interested in downloading Canva or trying Canva Pro for free, click here. Below are several related Canva tutorials that you might find useful: