How to Create a Drop Shadow in Canva

Written by Casey Botticello
Disclosure: Some of the links below are affiliate links, meaning that at no additional cost to you, I will receive a commission if you click through and make a purchase. For more information, read our full affiliate disclosure here.
A drop shadow is graphics effect that makes elements look more three-dimensional and “pop out” of the picture. Using an image editor, a duplicate of the text is made, changed to black or gray and then passed through the filter. The blurred result is aligned under the original text to create the effect. This Canva tutorial will teach you how to create a drop shadow in Canva, in just a few, simple steps!

Paying attention to the interplay of light and shadow in real life can give us some great inspiration for making our designs look more life-like. Unless you happen to have a 3D printer in your basement, most of us only have the ability to design in two dimensions. But we’re all used to seeing things in three dimensions, and sometimes that creates a visual disconnect between what we’re used to seeing in everyday life and what we see on paper or on screen. Adding elements of light and shadow into your designs can help bridge that gap, giving your 2D designs a more realistic, almost 3D appearance.
Steps to Create a Drop Shadow in Canva
Note: This method works best when you are trying to add a drop shadow to an image that is one of the standard Canva types of shapes (square, rectangle, circle, pentagon, triangle, etc.).
For the purposes of this Canva tutorial, we will be recreating the image seen above. Although this drop shadow is for a circular shape, the steps can be applied to any shape in Canva.
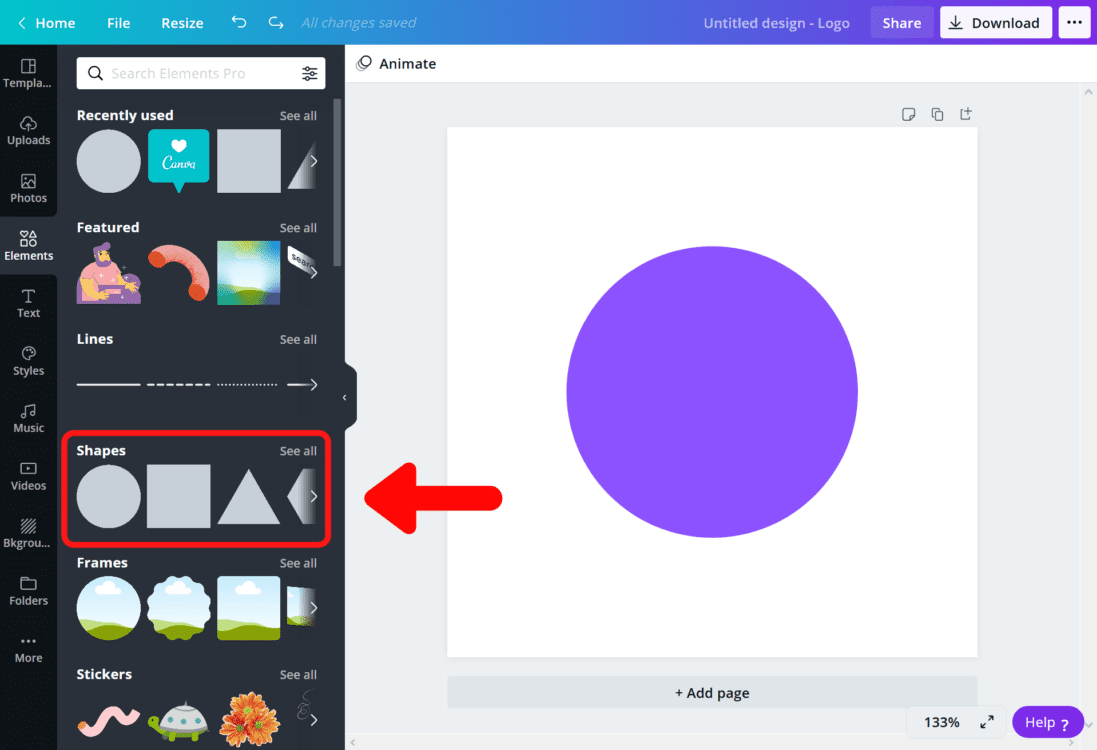
1. Pick Drop Shadow Shape
Canva offers a wide selection of shapes. Select a solid colored shape from the elements section in Canva. In this example, we’ll pick the standard circle option.

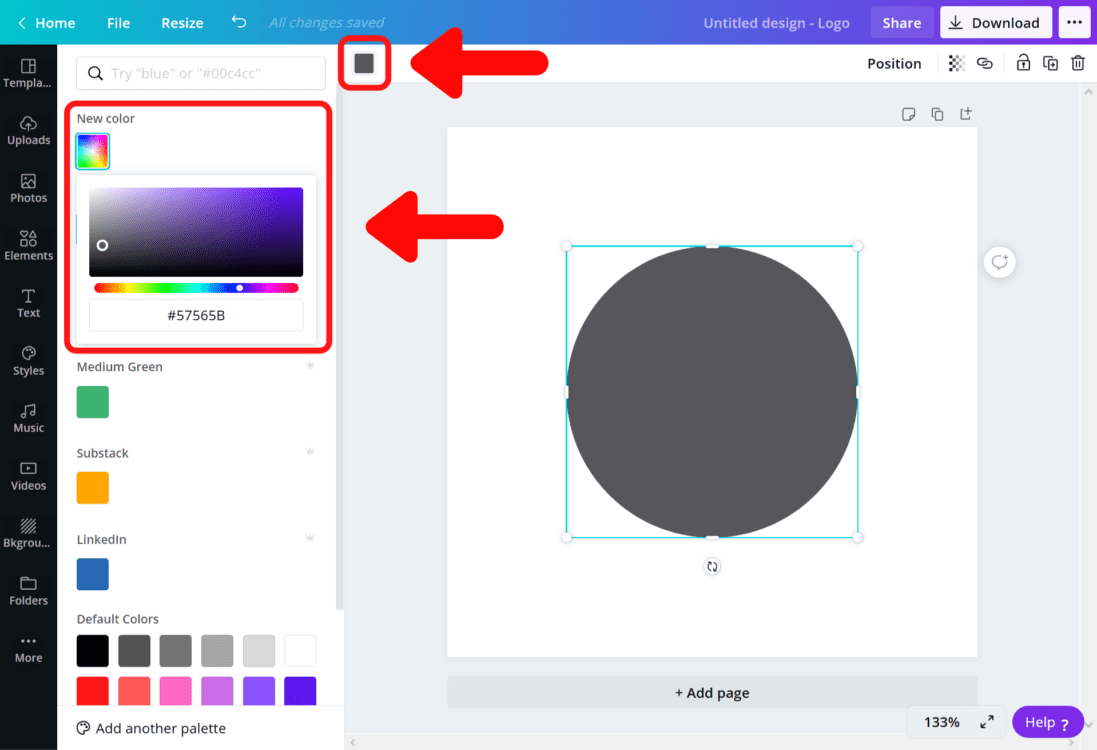
2. Edit Shape Color
Next, we will make several edits to the shape. In most cases, you want your drop shadow to be some variation of black or grey. So I select a color that is close to grey:

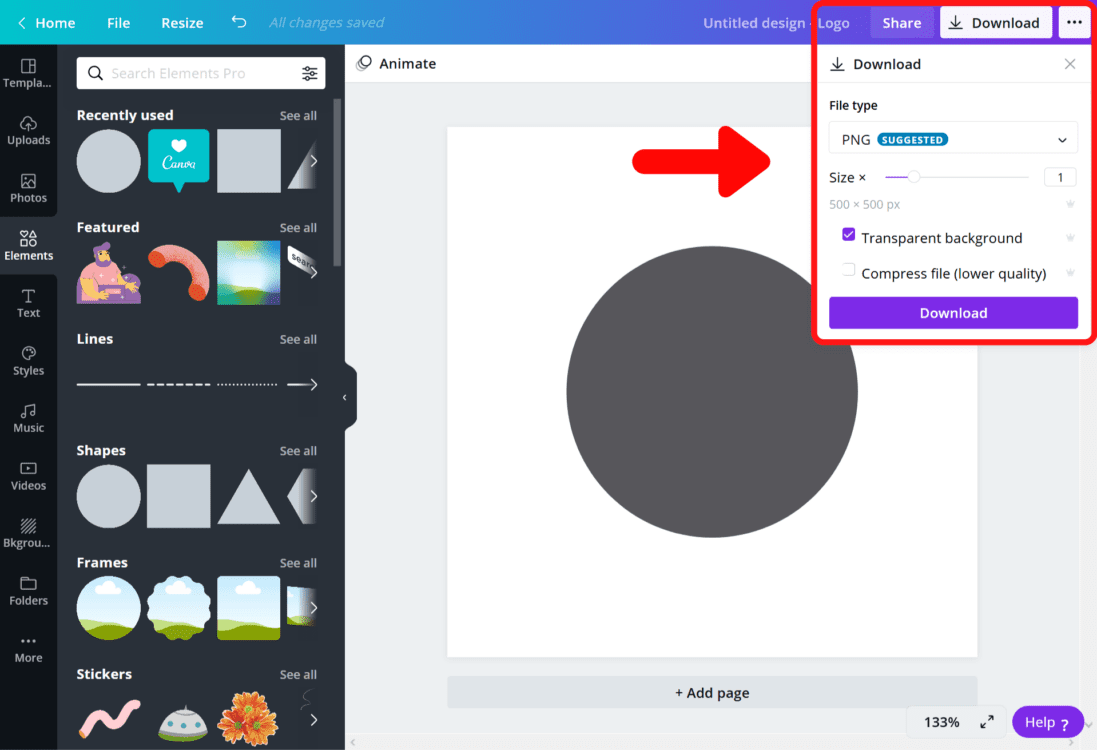
3. Save Shape as JPEG or PNG
To create a shadow, we now need to adjust the settings of our grey circle. In order to do this we need to save out image as a JPEG or PNG. When you save your image, make sure that you select the “transparent background” box before clicking download.

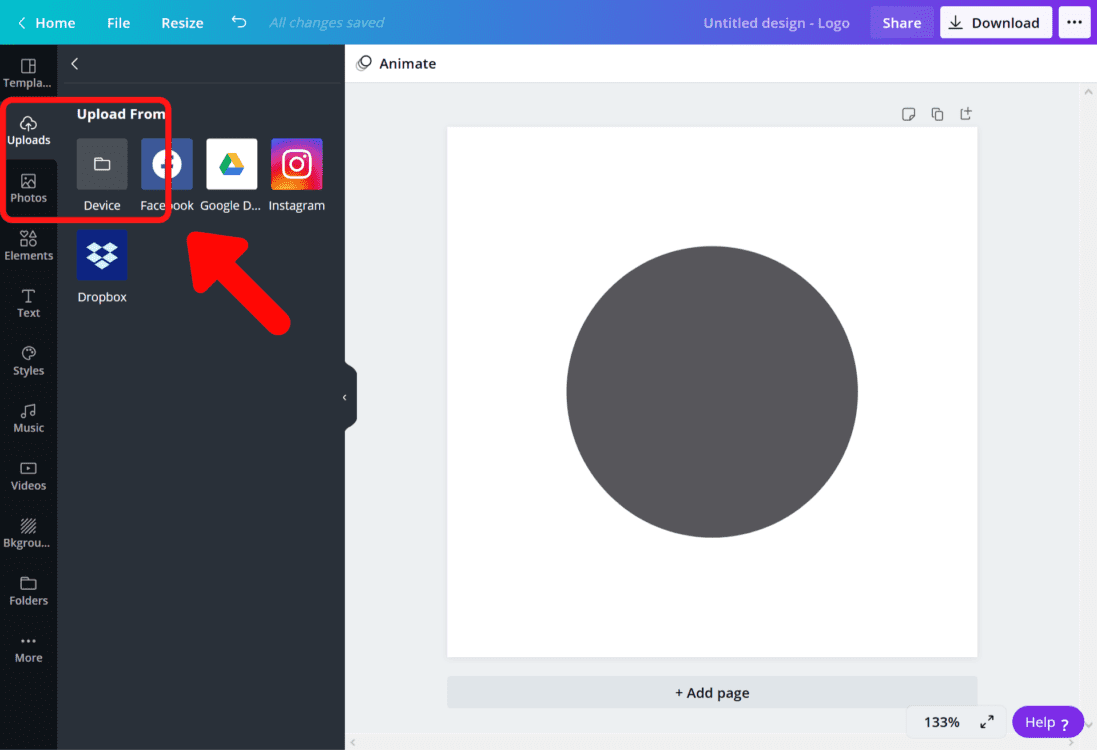
4. Upload Image to Canva
Next, we need to upload this image to Canva. To do this, just click on the uploads tab in Canva, click upload from device, and select the file you just downloaded.

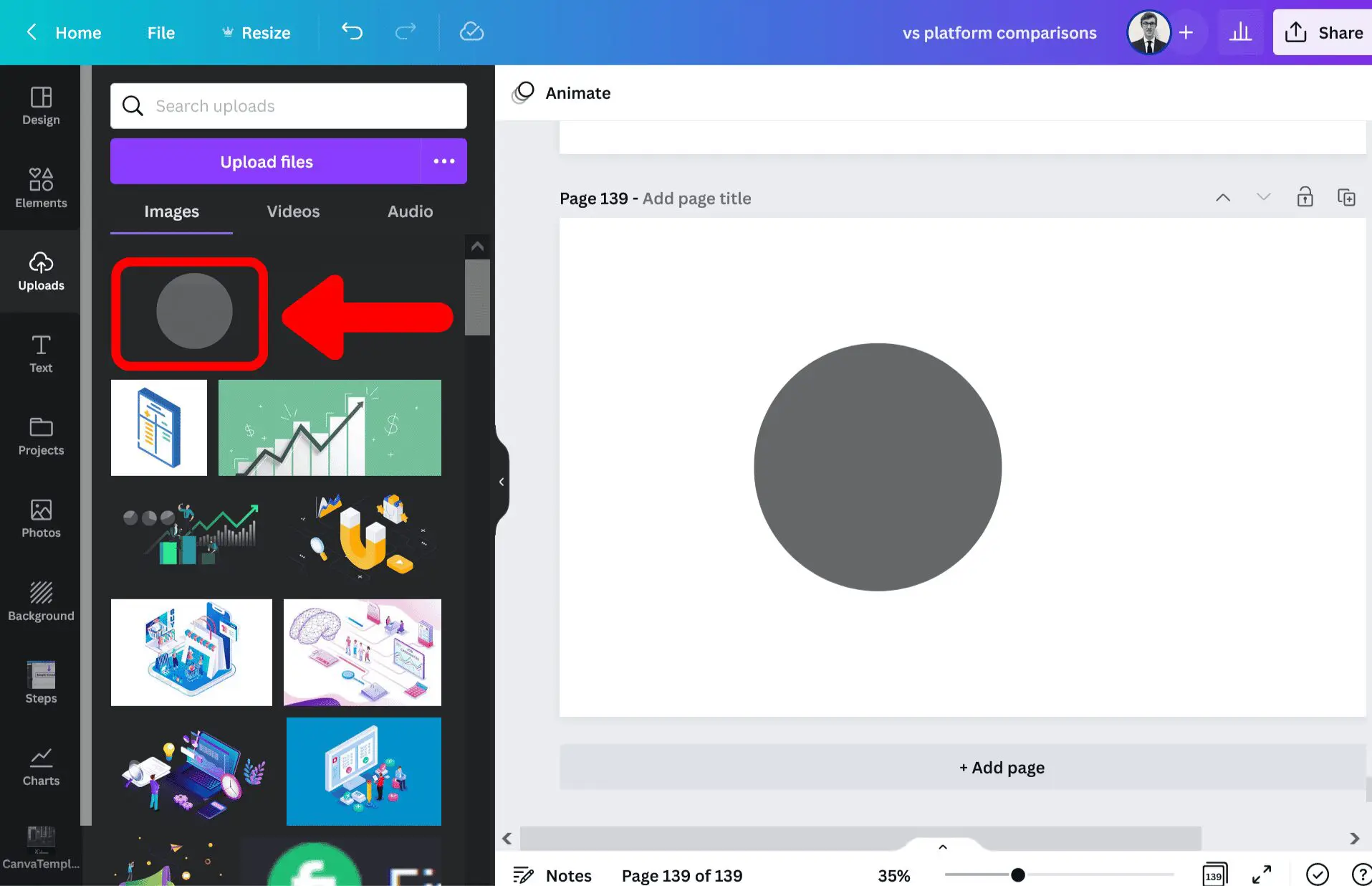
5. Insert Newly Created Image
You can now delete the original grey circular image (you now have a blank screen). Select the circular image you just uploaded from your uploads tab:

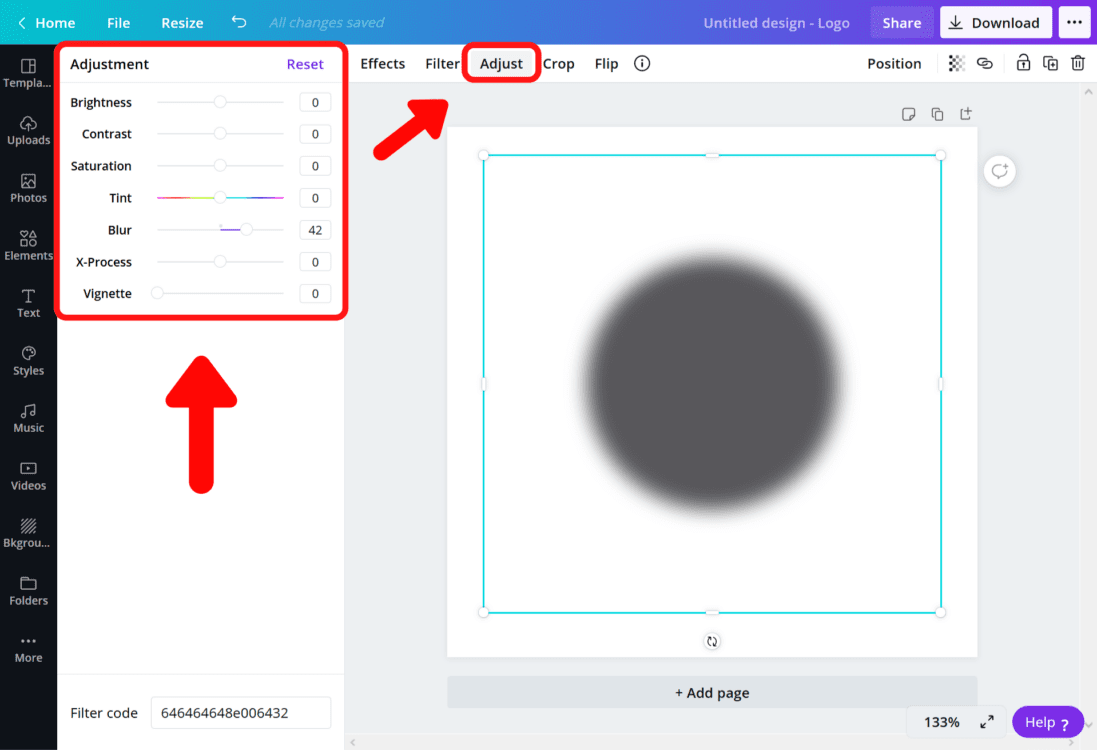
6. Increase Blur and Transparency
Unlike before, when your grey circle was just a shape, it is now an image, which allows you to adjust the settings.
Click on your shape and select the adjust button. Under the adjustment menu, increase the “blur” effect. You can play around with this setting later to perfect things, but as a rough template, increase the blur to ~40.
Next, you want to increase the transparency of your image. Like the step before, you can later go back and adjust this setting to your exact liking, but for the purposes of this example, adjust the transparency to ~25.

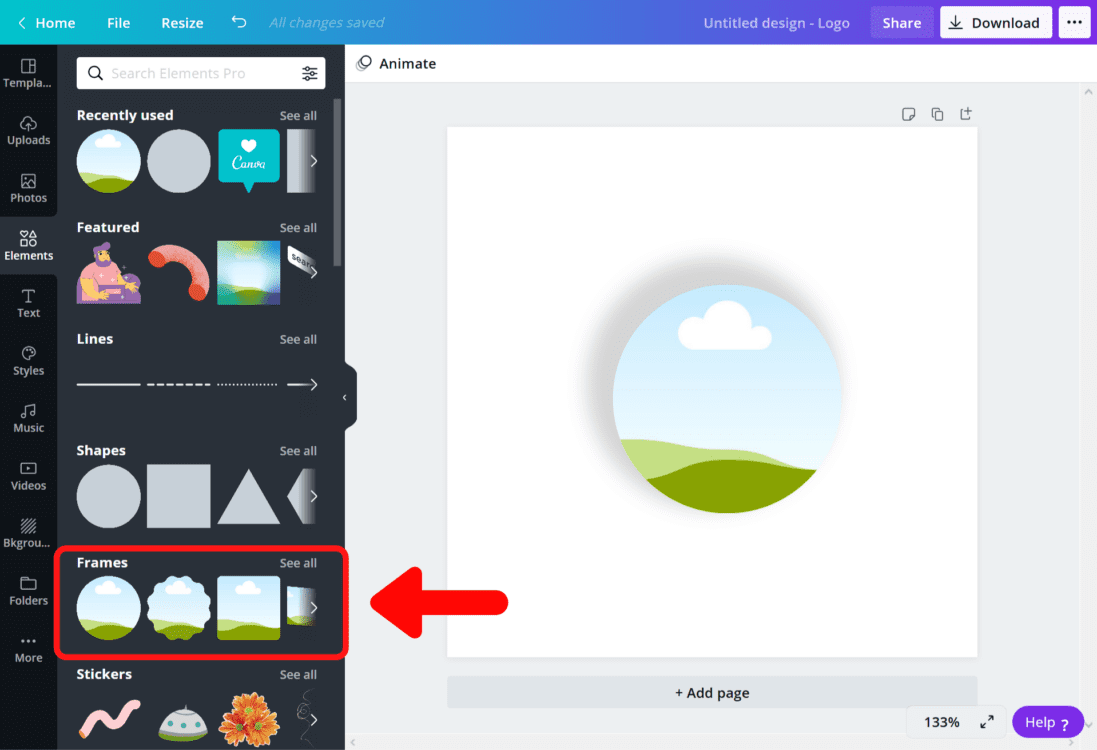
7. Add Image Frame
You now have the shadow for your image! Next, you need to add a corresponding image frame (so a circle in this case). Frames can be found under the elements tab:

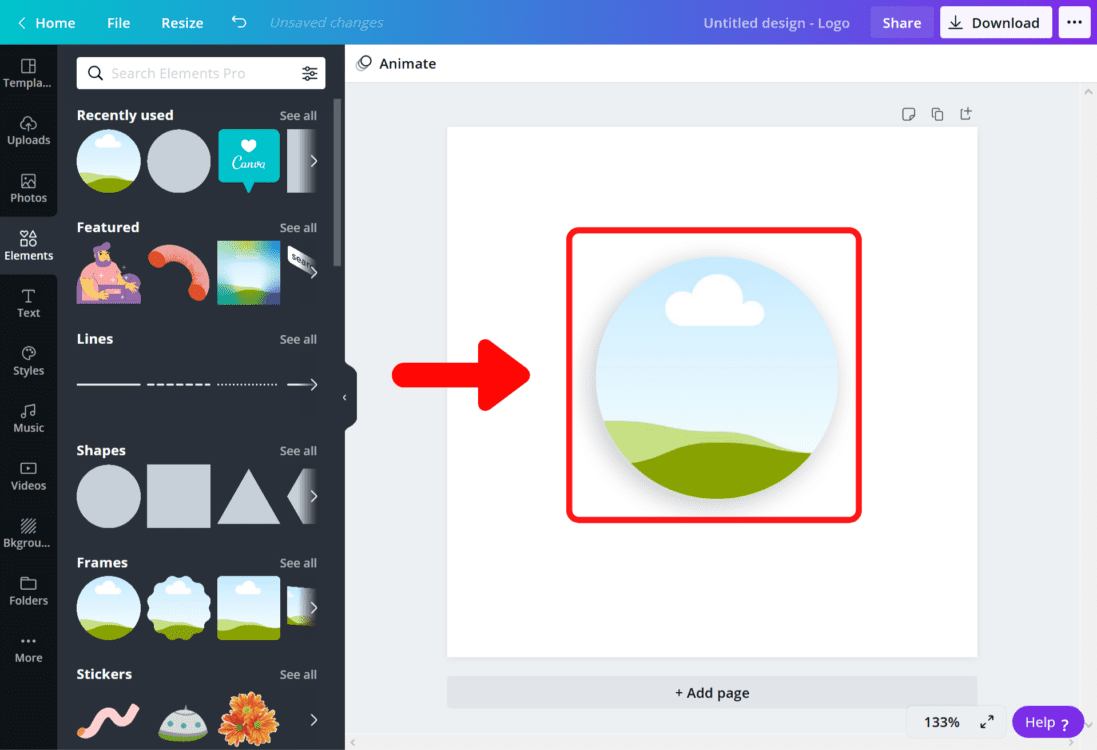
8. Adjust Image Frame
Next, we need to adjust our image frame so that it is slightly smaller than our shadow. We can also move the frame around the shadow to create shadows oriented in a number of directions. Generally, your shape should be slightly offset from your shadow to create the illusion of light. In the example below, my frame is slightly offset toward the upper-right corner, making it appear that this is the direction that light is coming from:

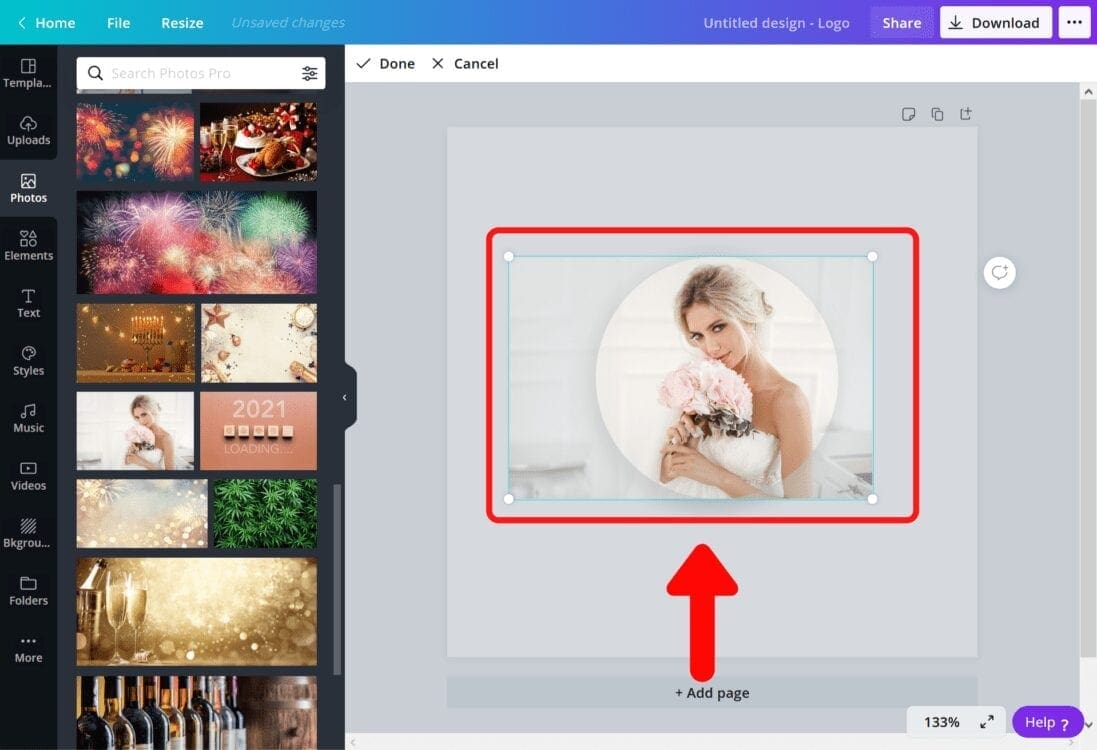
9. Add Image to Frame
Finally, we need to add our image. Click on photos or uploads, and drag an image over the circular frame. If you double click on the image within the frame, you can adjust the specific positioning of the image.

Conclusion
Canva is an amazing graphic design tool, and I hope you found this tutorial covering how to create a drop shadow in Canva useful! Click here to read our comprehensive Canva Guide. If you are interested in downloading Canva or trying Canva Pro for free, click here. Below are several related Canva tutorials that you might find useful: