Disclosure: Some of the links below are affiliate links, meaning that at no additional cost to you, I will receive a commission if you click through and make a purchase. For more information, read our full affiliate disclosure here.
Great graphic design is the secret super power behind many content creators. However, for many content creators, graphic design is either too time consuming to tackle or too expensive when outsourced to professional designers. Luckily, Canva has made creating your own custom designs much easier. In this tutorial, our team of design experts will cover how to create a pixel stretch effect in Canva. A pixel stretch effect is a great way to add emphasis to an element in your design, while creating a background effect for image contrast.
How to Create a Pixel Stretch Effect in Canva
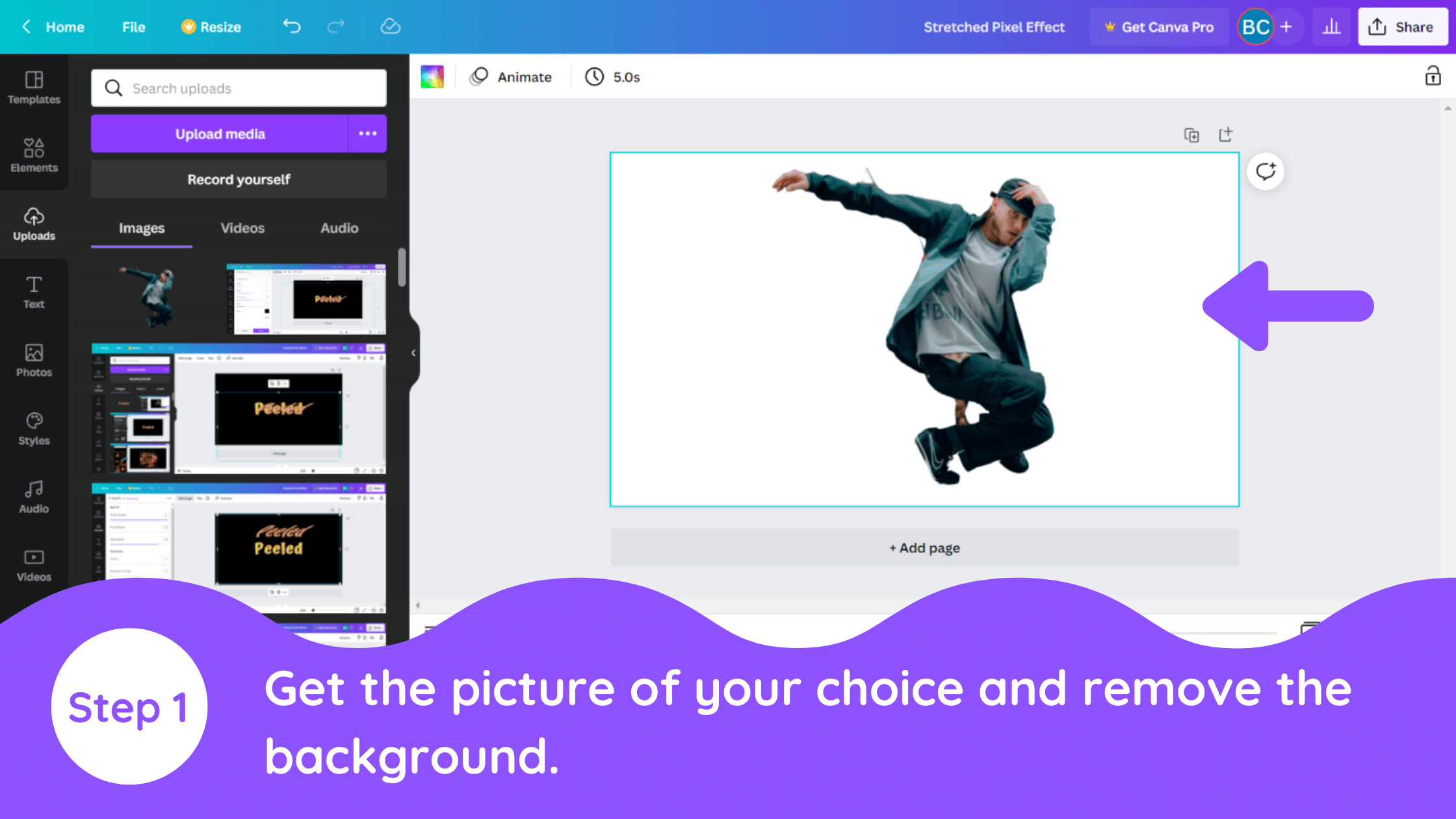
1. Select Image and Remove Image Background
Choose the image and remove the background. If you are a pro user, you can remove the background in Canva itself. If you are not a pro user, you can go with the remove.bg tool.
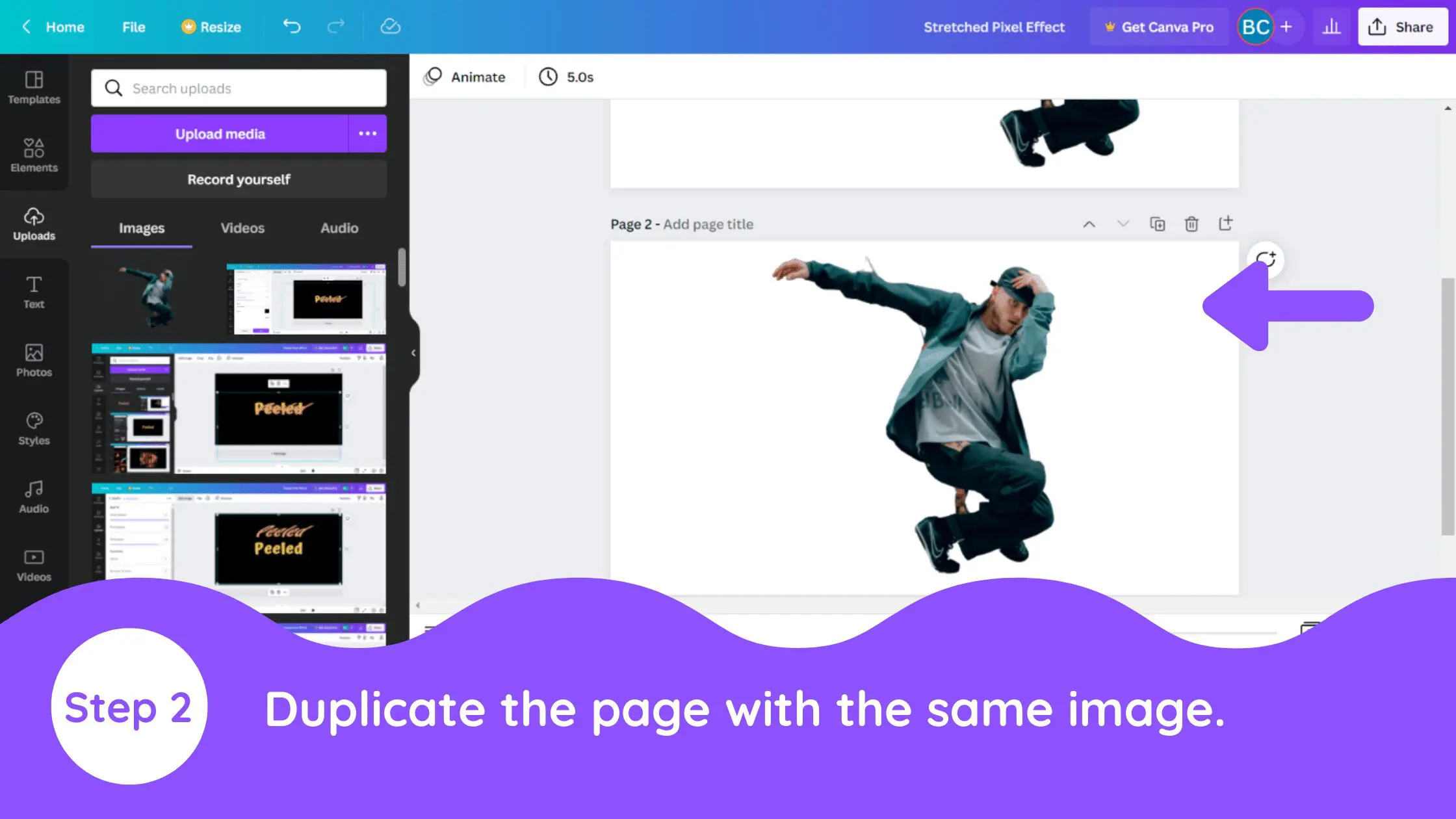
2. Duplicate Image
Copy the same image on another page.
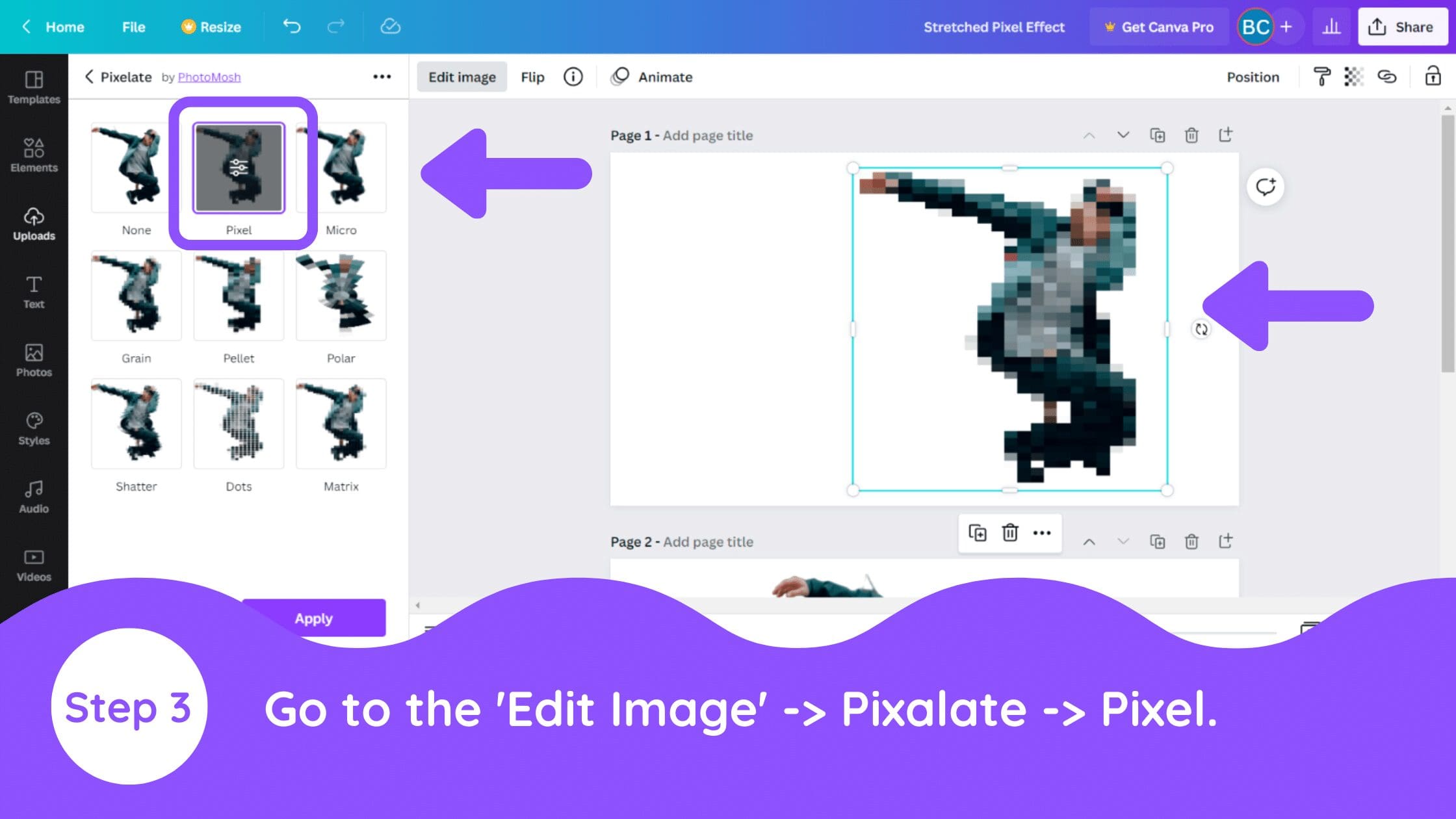
3. Apply Image Effects
Go to the Edit Image -> Pixalate -> Pixel. It will turn your image into tiny pixels.
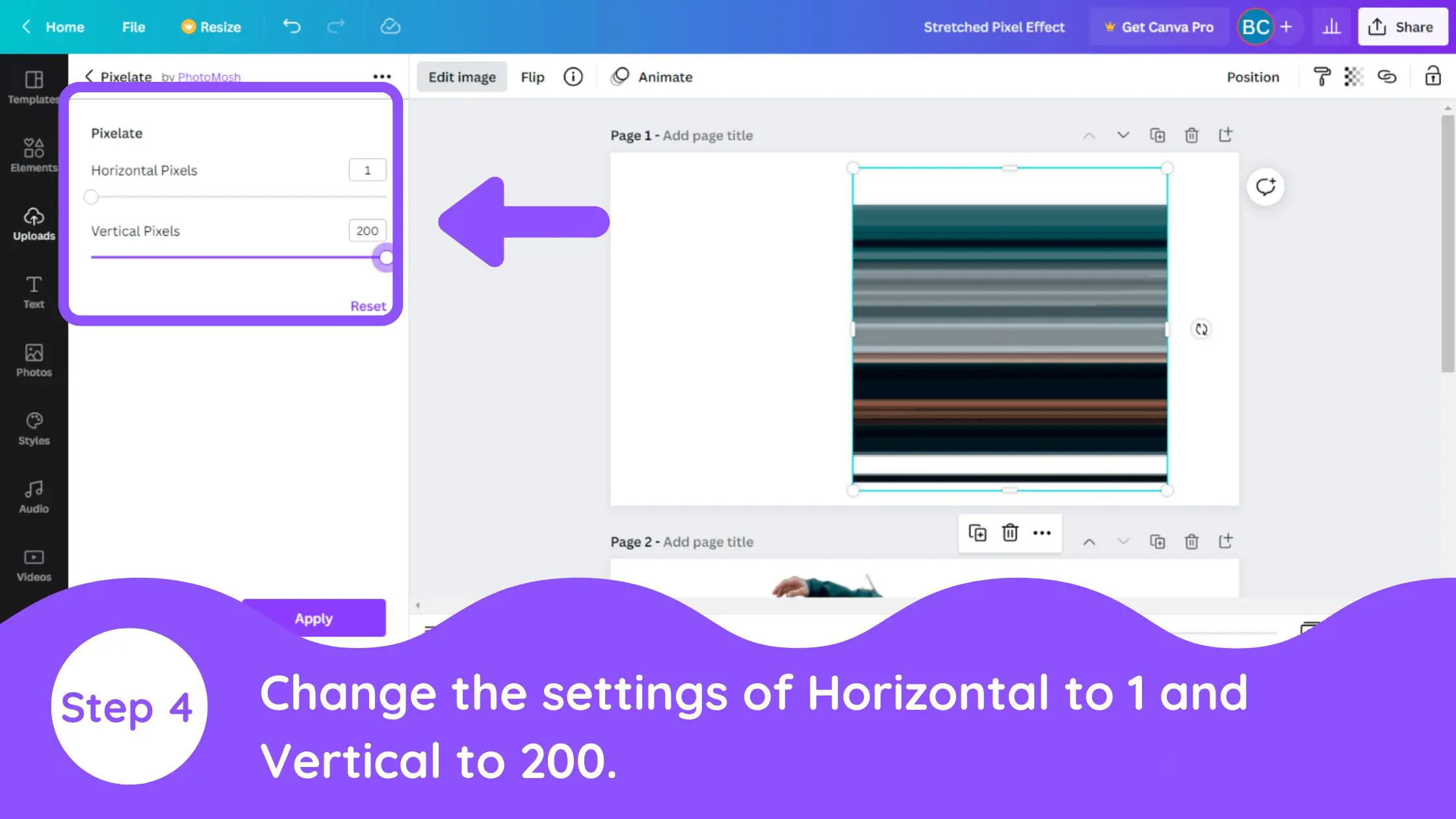
4. Adjust Pixel Effects
Apply these settings under the Pixel option.
- Horizontal Pixel: 1
- Vertical Pixel: 100
This setting varies depending on your image.
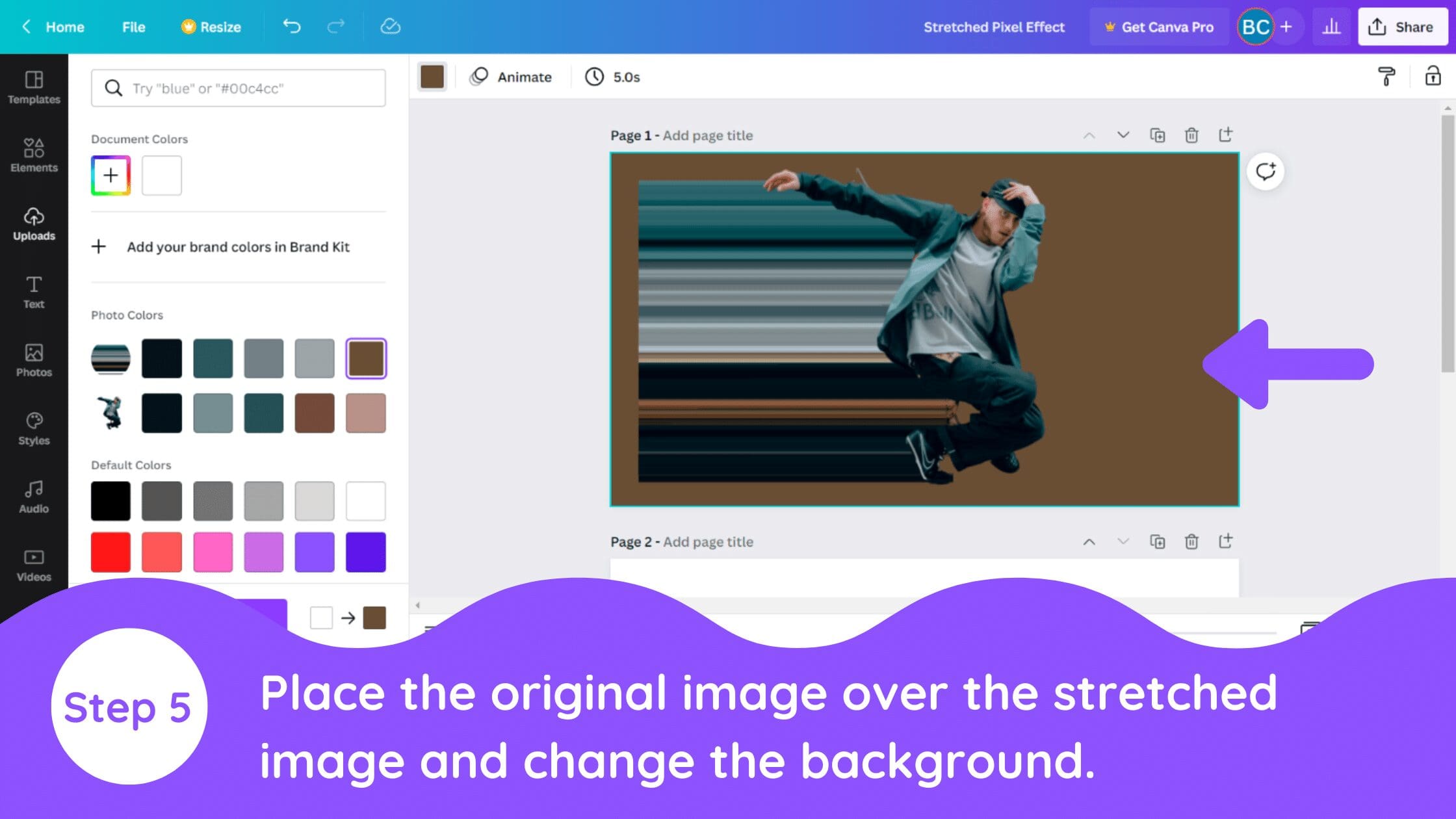
5. Align Images
Put the original copied image over the stretched pixels and change the background.
Conclusion
Canva is an amazing graphic design tool, and I hope you found this tutorial covering how to create a stretch pixel effect in Canva, useful! Click here to read our comprehensive Canva Guide. If you haven’t tried CanvaPro, click here to try it for free for 30 days through our exclusive offer! Below are several related Canva tutorials that you might find useful.