How to Animate an Image in Canva (Instant Animation)

Written by Casey Botticello
Disclosure: Some of the links below are affiliate links, meaning that at no additional cost to you, I will receive a commission if you click through and make a purchase. For more information, read our full affiliate disclosure here.
Did you know that over 8 billion videos are watched on Facebook every day? Or that GIFs are currently shared 2x more than .JPEGs or .PNGs? With these stats alone, it’s clear 2022 has been a big year for animated content creators and it’s time you get a piece of the action. This Canva tutorial will teach you how to animate an image in Canva, in just a few, simple steps!
For the purposes of this Canva tutorial, we will be recreating the animation seen below, although any image can be animated.
Steps Animate an Image with Canva
1. Add Static Elements and Text to Your Design
The first step in creating an animated image in Canva is creating the image itself, using various static elements. For the purposes of this example I added several elements.
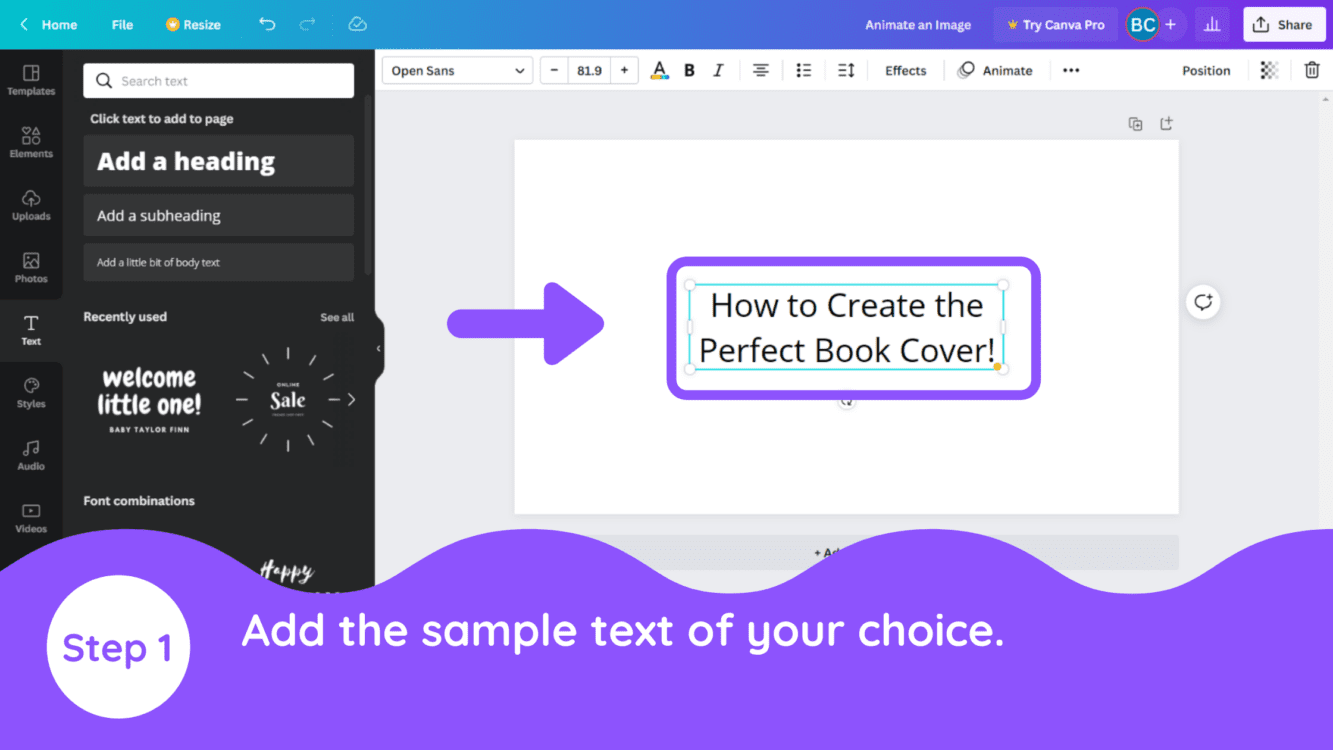
First, I added some sample text:
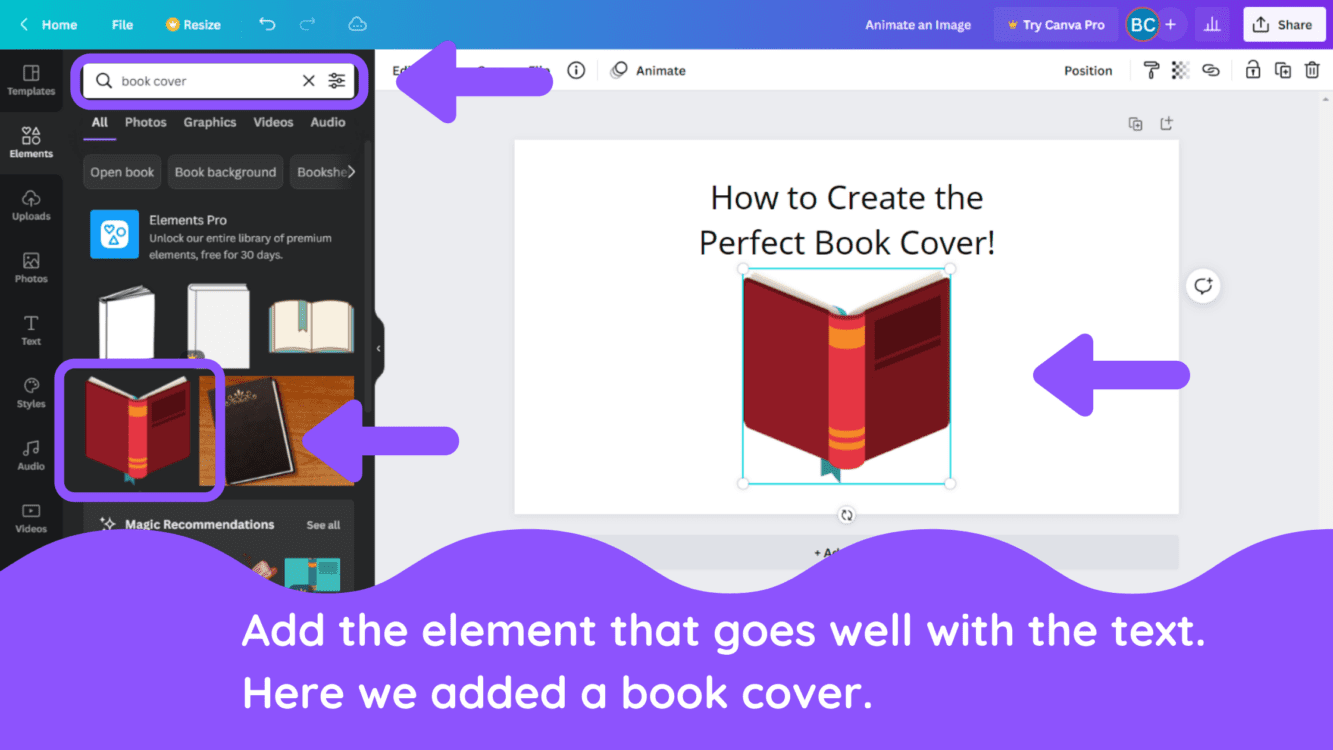
Next I added an “element” which was an illustration of a book cover (if you want to find the same image, search for “book cover” in Canva elements):

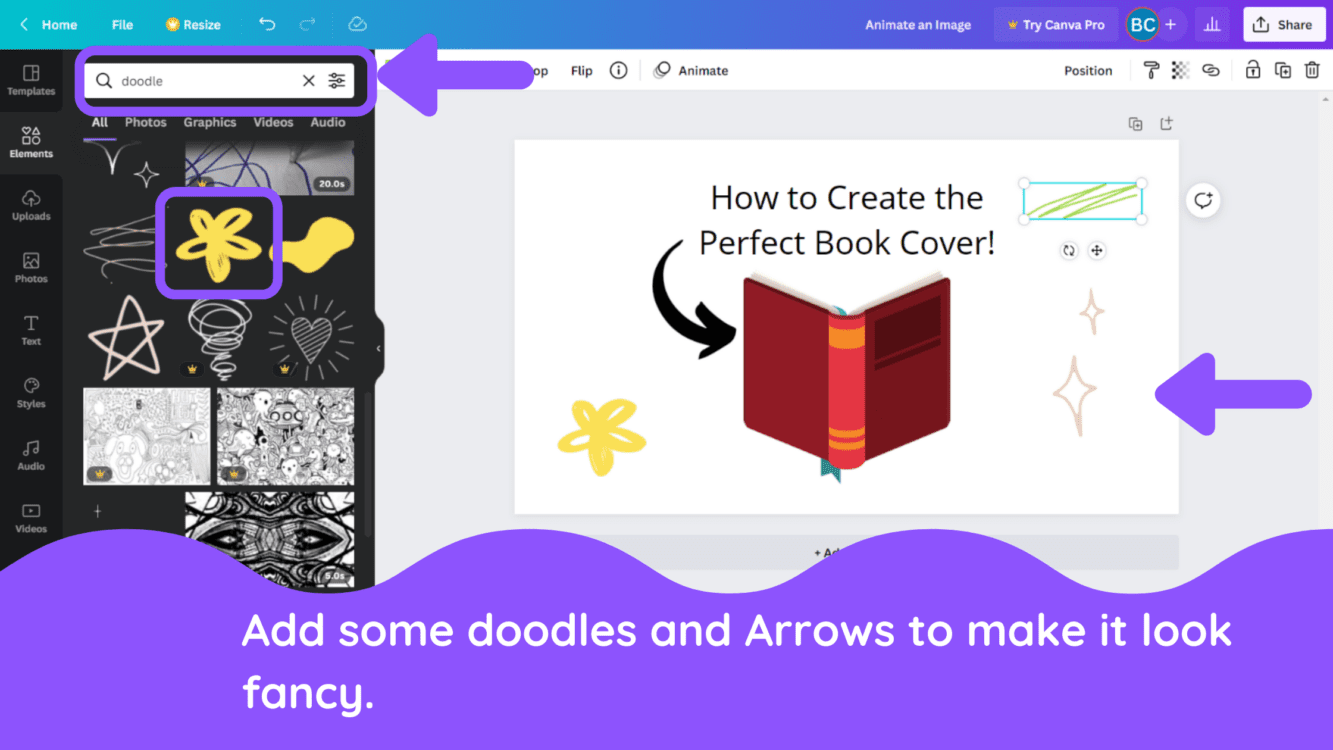
Next I added several more elements to my design. These included an arrow, stars, and odd doodles (if you want to find the same images, search for “doodle” or “arrow” in Canva elements):
2. Animate Your Design
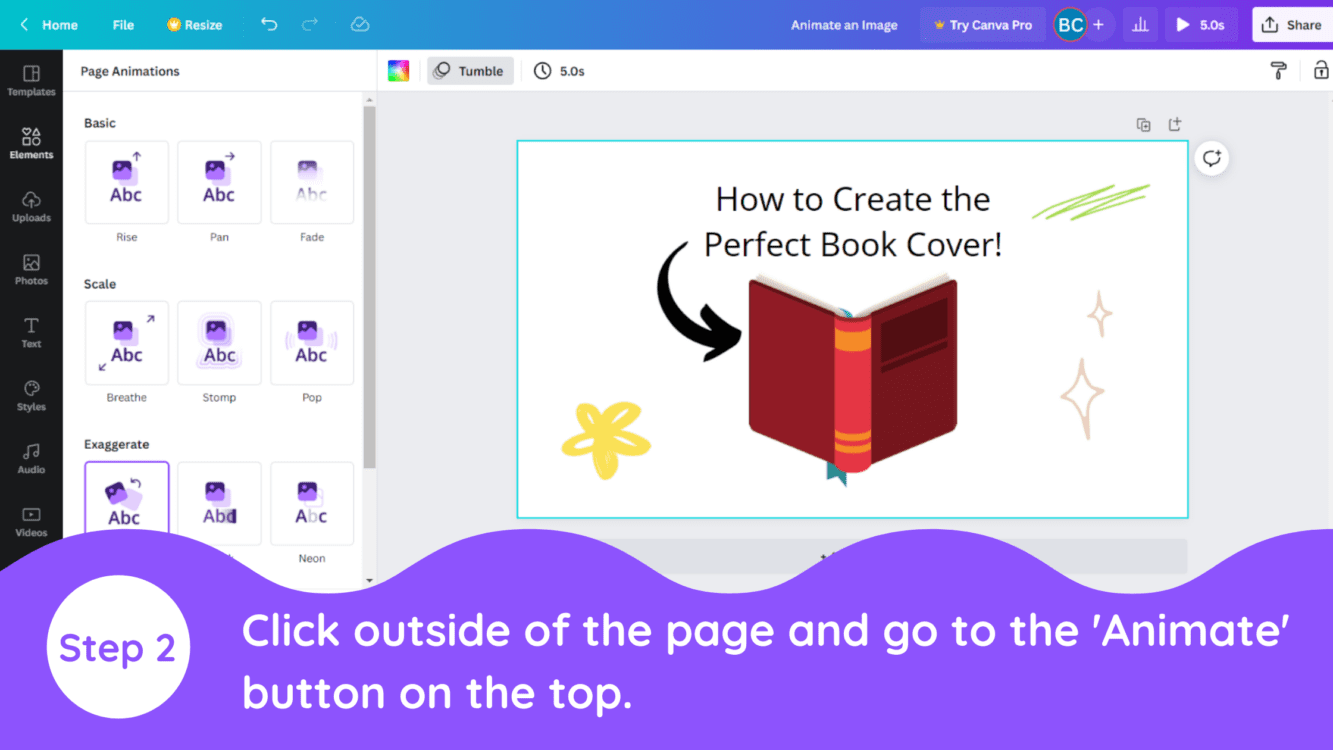
The next step is to animate your page. Click on the white background of the page, and then press the “Animate” button from the top toolbar:

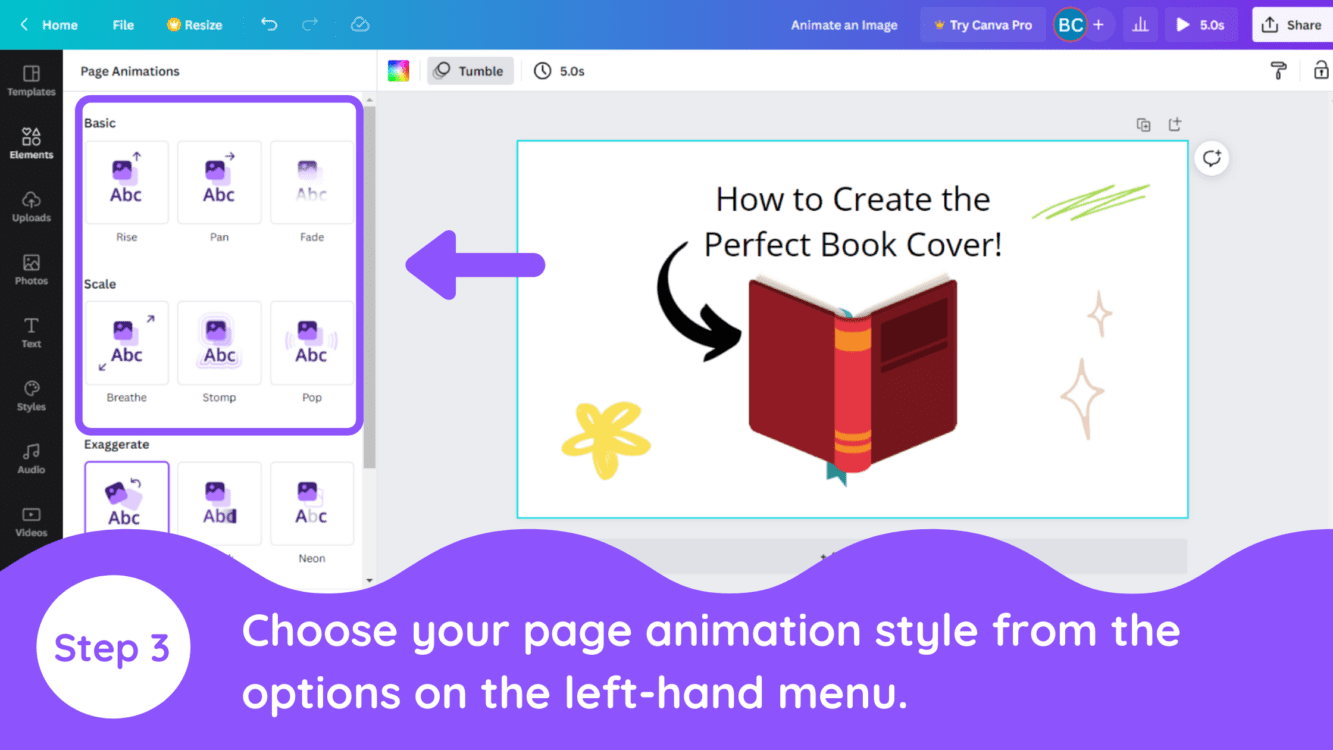
3. Choose Page Animation Style
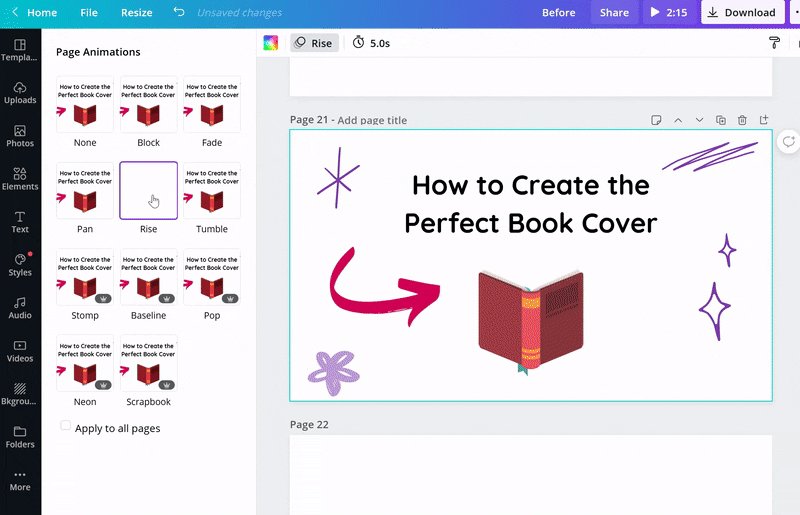
Canva offers 5 animation styles for free users (and an additional 5 styles for Canva Pro users) but for the purposes of this example we will focus on the first 5 styles which appear under “Page Animations” once you press the Animate button: Block, Fade, Pan, Rise, and Tumble.

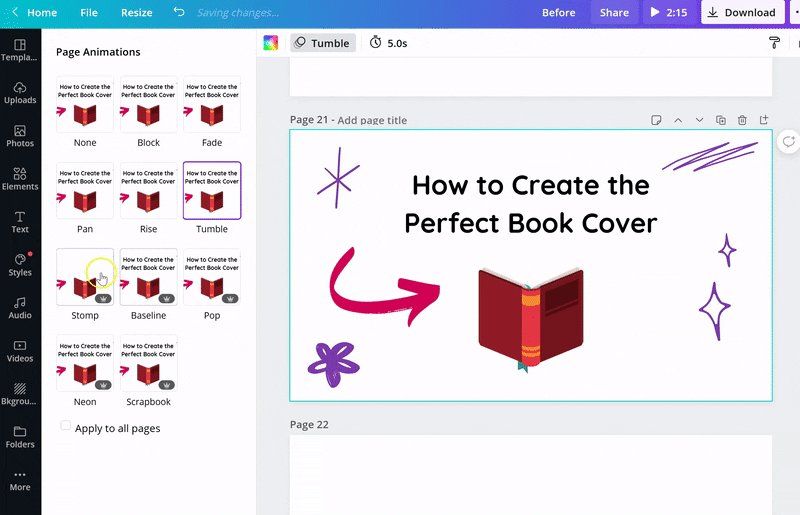
To achieve the effect that I created in my example, select the “Tumble” page animation.
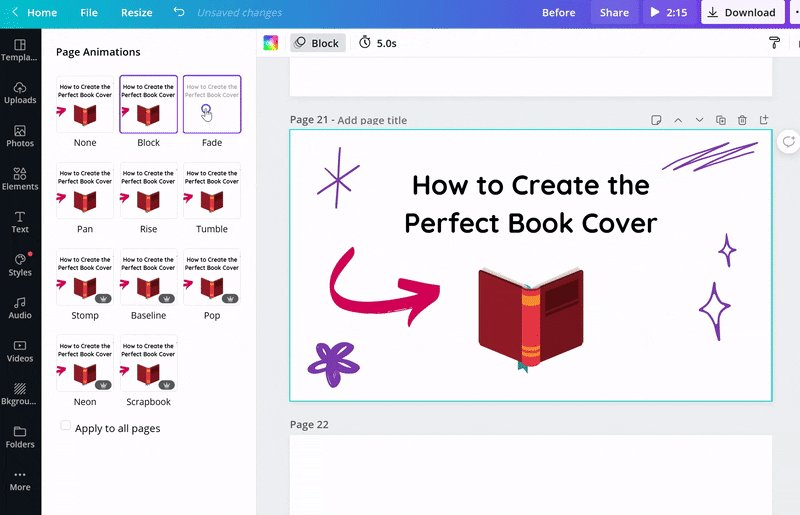
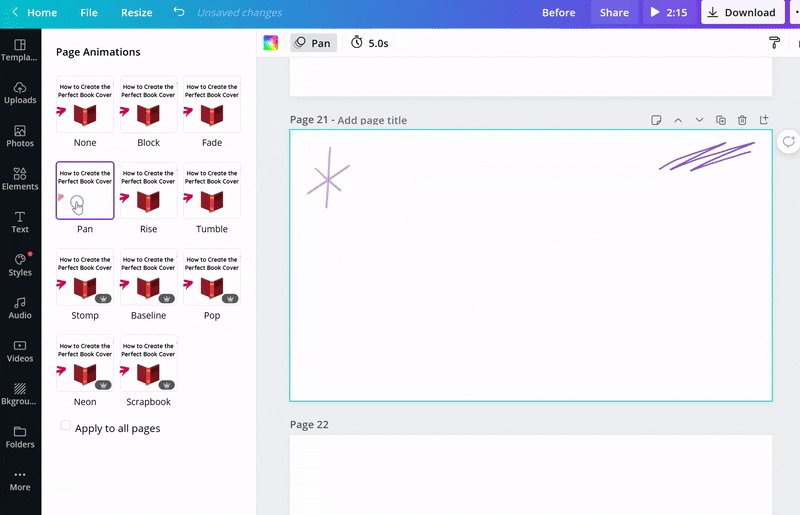
4. Preview Your Animation
Once you select your page animation style, you will see a quick preview of the animation effect. Below are previews of those 5 free effects:

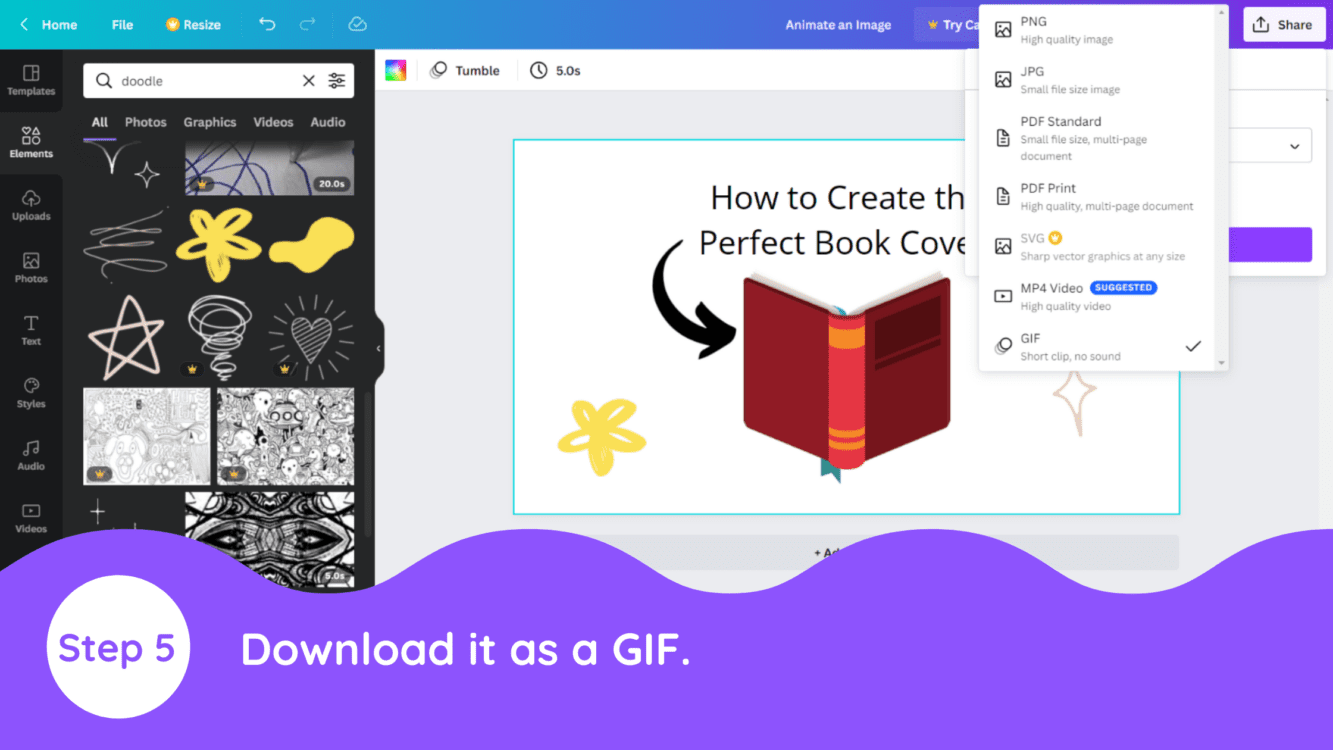
5. Download Animation as a GIF
The final step is to download your animated image as a GIF (not a JPEG or PNG file as you probably are used to downloading in Canva. Simply click the download button in the upper right hand toolbar, select GIF as the file type, select the correct page number, and click done.

6. Final Product
Canva will then begin processing and downloading your GIF. In the case of our sample GIF used in this tutorial, this is the final product:

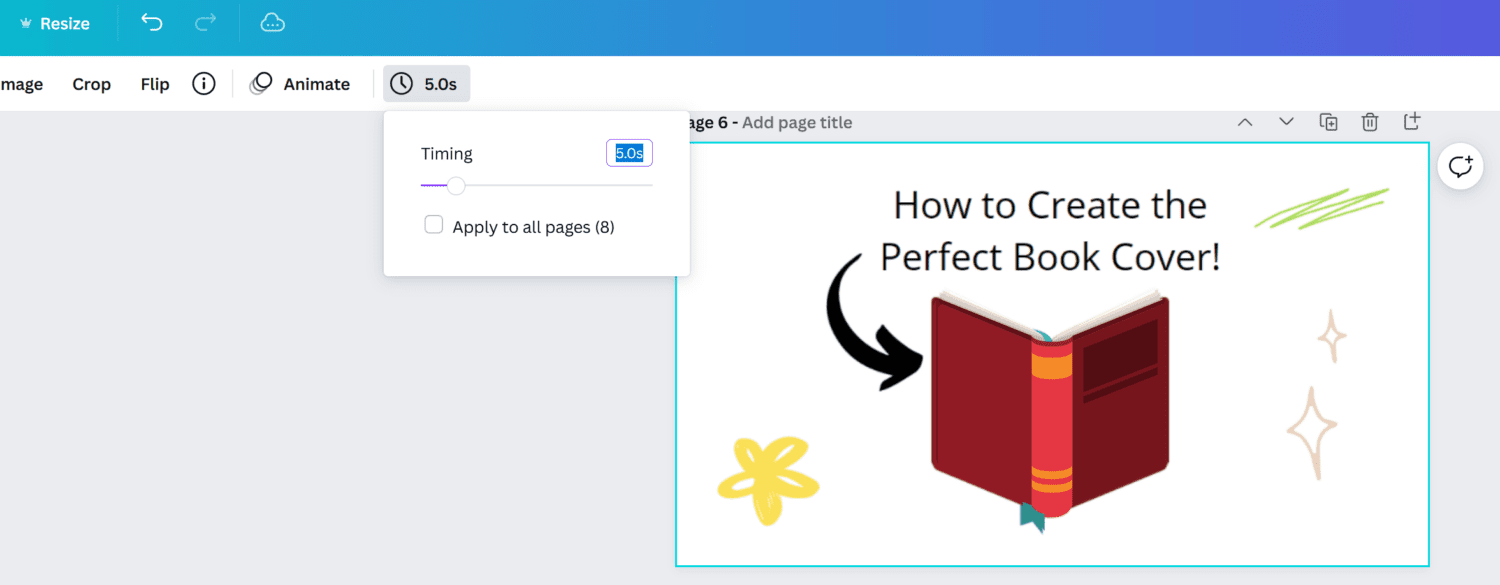
Note: Canva by default displays its animations over 5 seconds. However, you can edit the image animation duration by clicking on the time button next to the animate button:

Conclusion
Canva is an amazing graphic design tool, and I hope you found this tutorial covering how to animate an image in Canva useful! Click here to read our comprehensive Canva Guide. If you are interested in downloading Canva or trying Canva Pro for free, click here. Below are several related Canva tutorials that you might find useful: