How to Create a Countdown Timer in Canva

Written by Casey Botticello
Disclosure: Some of the links below are affiliate links, meaning that at no additional cost to you, I will receive a commission if you click through and make a purchase. For more information, read our full affiliate disclosure here.
Sometimes, when creating a graphic design, you want to add flair or underscore the tone that a certain image conveys. If you want to help an image standout, creating countdown timer in Canva can be a great option. This Canva tutorial will teach you how to create a countdown timer in Canva, in just a few, simple steps!
Some ideas on how you might use a Canva countdown timer:
You can create an intro video clip for your YouTube Video.
You can create a fun and highly shareable GIF.
You can use the countdown timer as part of a video based course.
How to Create a Countdown Timer in Canva
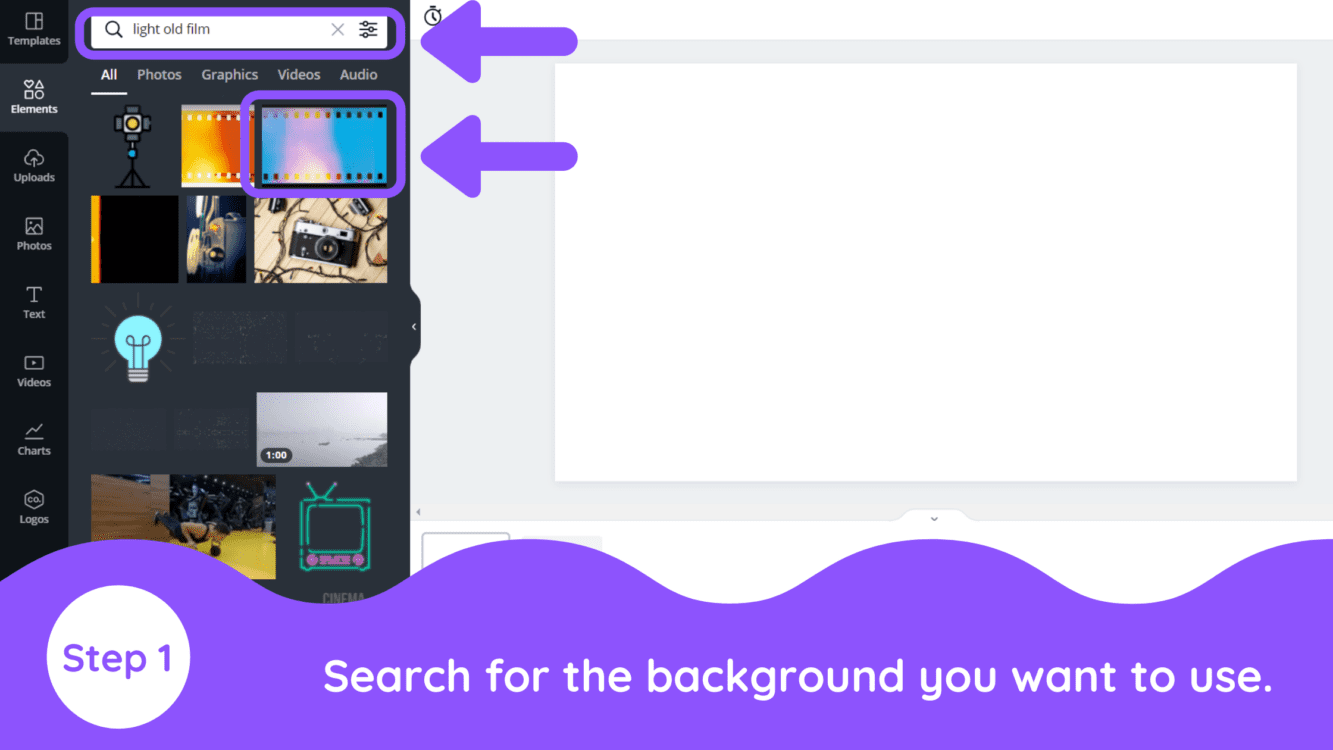
1. Select The Background
Canva offers a wide range of free elements and backgrounds. You need to search “light old film” and add a background of your choice from the elements tab.
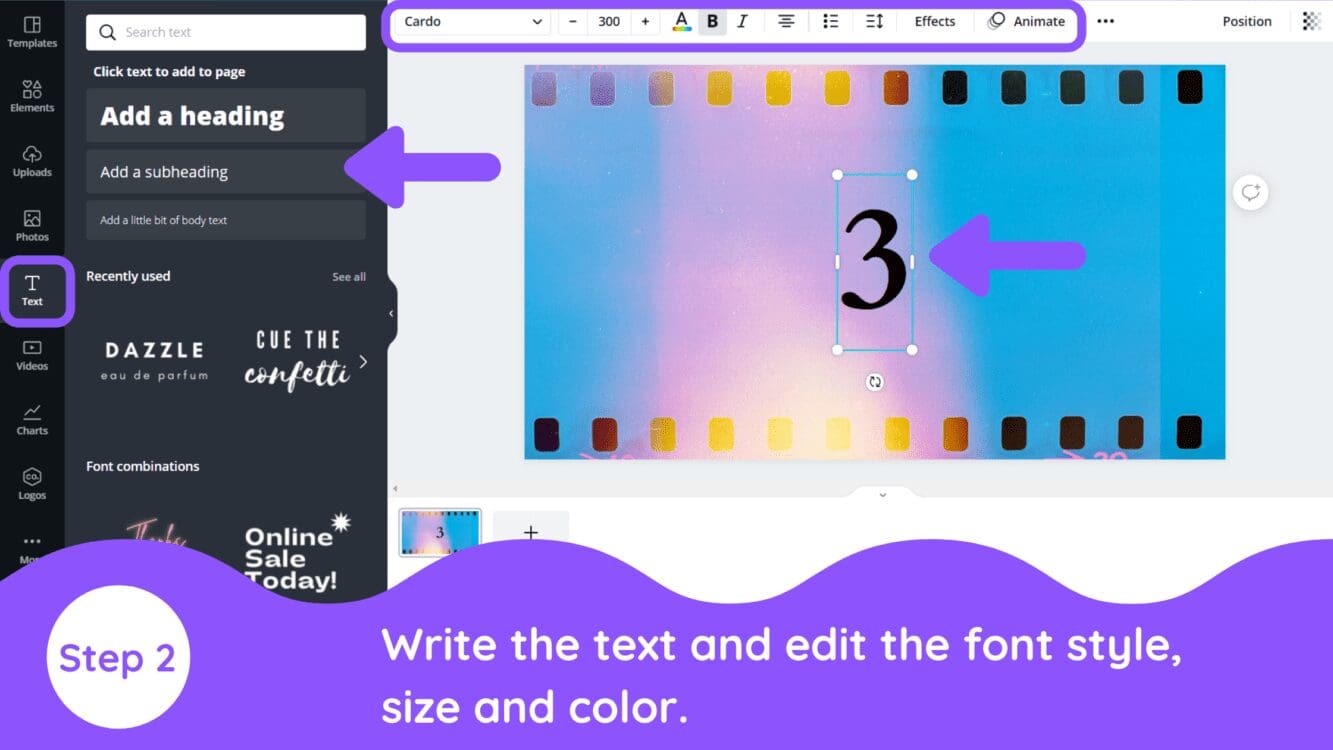
2. Enter Your Text (Number)
Next, select the text tab and choose any font style and write down the text then you can edit the font style, color and size according to you.
As a Canva keyboard shortcut, you can press “T” key on your keyboard also and it will bring up the editable text.
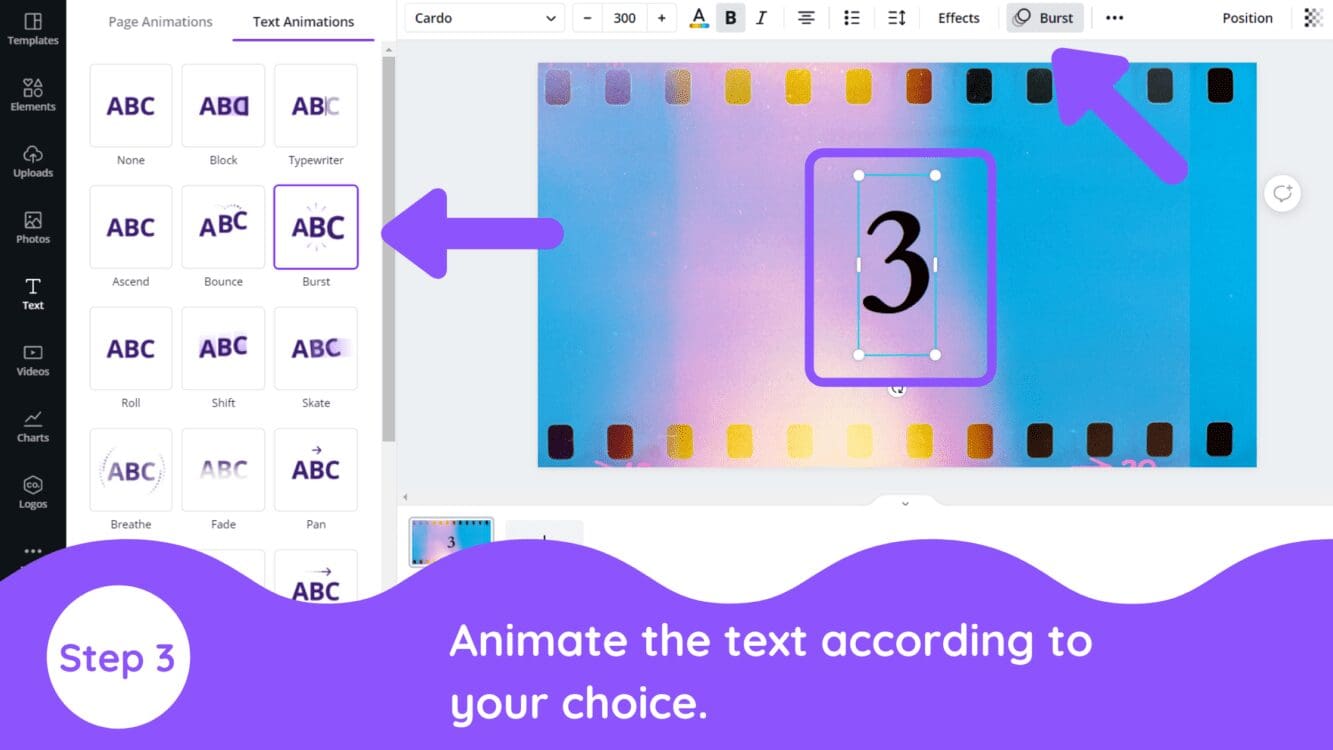
3. Animate Text
Next, once you are done with the font styling then you need to select the font again and on the top you will see animate option which you are going to use for text animation.
Text animation will add more realistic effect to your countdown timer so choose the effect that will compliment your background.
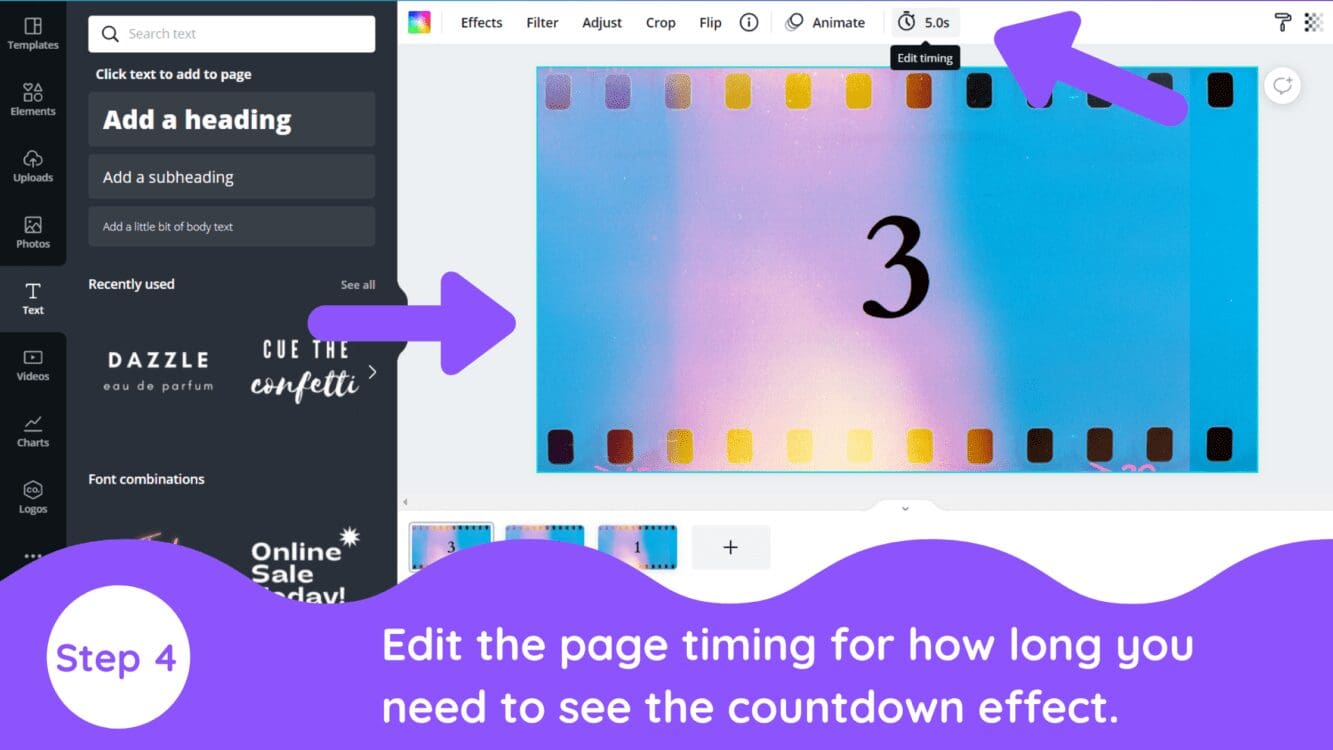
4. Edit The Page Timing
Next, click on the page and on the top you will see a edit timing option. Select that option and now you can set the timer for each page according to your choice. You can select any time from 0 to 30s.
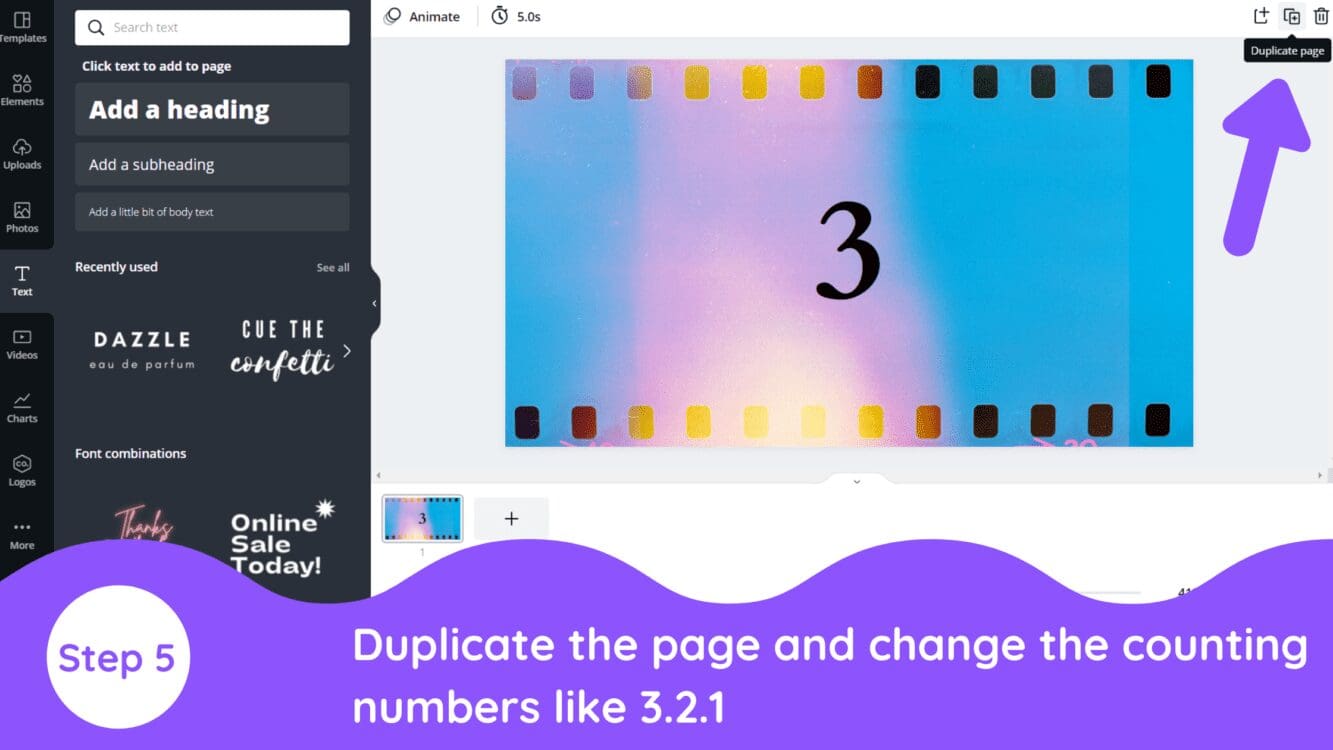
5. Duplicate The Page
Next, select the duplicate page option which is on the top right corner. Once you duplicate the page then change the counting numbers of duplicate page from 3 to 2,1 then you will get three pages with countdown numbers, same font effect, page timing and background.
6. Export / Download Video
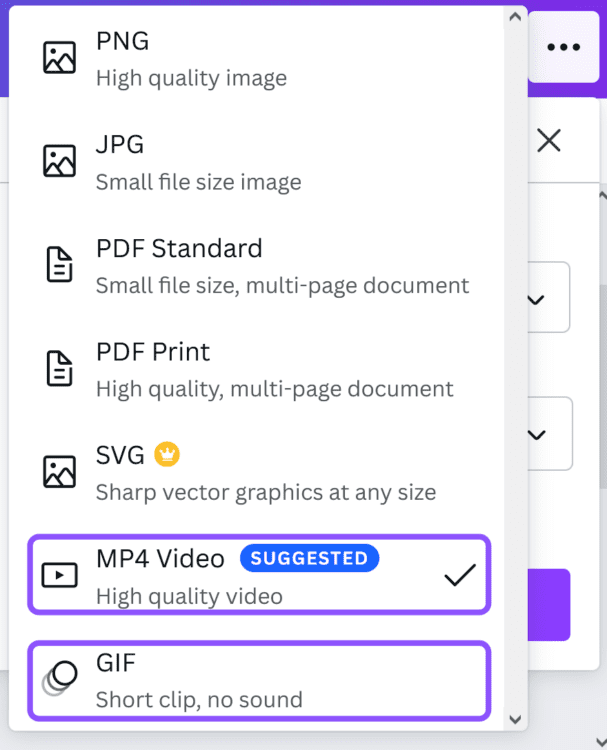
Finally, you can click the download button to export your design. As this is not a static image, you should not select the JPG, PNG, or SVG image settings.
You can either download your design as an MP4 video or as a GIF. If your coundownt is short in length and you want it to play on a loop, you should choose a GIF.
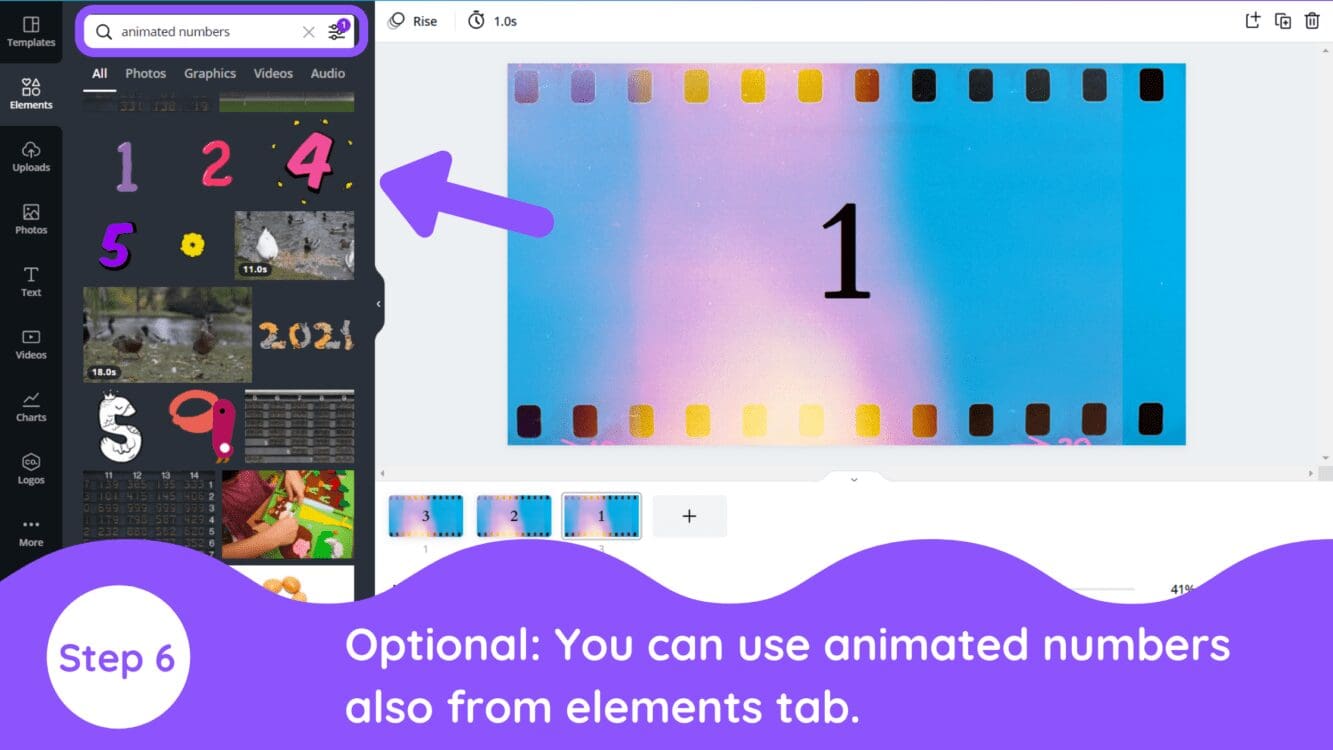
7. (Optional) Add Animated Numbers
You can use animated numbers instead of writing the numbers. For this step you need to search “animated numbers” from elements tab and choose the counting number stickers of your choice.
Final Product
You have now successfully created a countdown timer design in Canva! An example is shown below:
Conclusion
Canva is an amazing graphic design tool, and I hope you found this tutorial on how to create a countdown timer in Canva, useful! If you want to explore all of our Canva-related content, check out our Canva design tutorials, our Canva font tutorials, or read our comprehensive Canva Platform Overview.
If you are interested in downloading Canva, you can also take advantage of our exclusive offer and try Canva Pro for free for 30 days! Below are several related Canva articles that you might find useful: