Canva Background Ideas

Written by Casey Botticello
Disclosure: Some of the links below are affiliate links, meaning that at no additional cost to you, I will receive a commission if you click through and make a purchase. For more information, read our full affiliate disclosure here.
Creating a background for your Canva design can feel very overwhelming. There is nothing more daunting than a blank page. So even if you’ve managed to create a Canva design with the perfect Canva font pairing, Canva frame elements, and utilized all the Canva design tips and tricks, creating a background can still be quite challenging. This article will offer a number of Canva background ideas and show you relevant examples for each background type.
Canva Background Ideas and Examples
1. Standard Solid Color Background
Although it may seem a bit basic, using a solid color for your Canva design background is a great way to create a background for your Canva design.
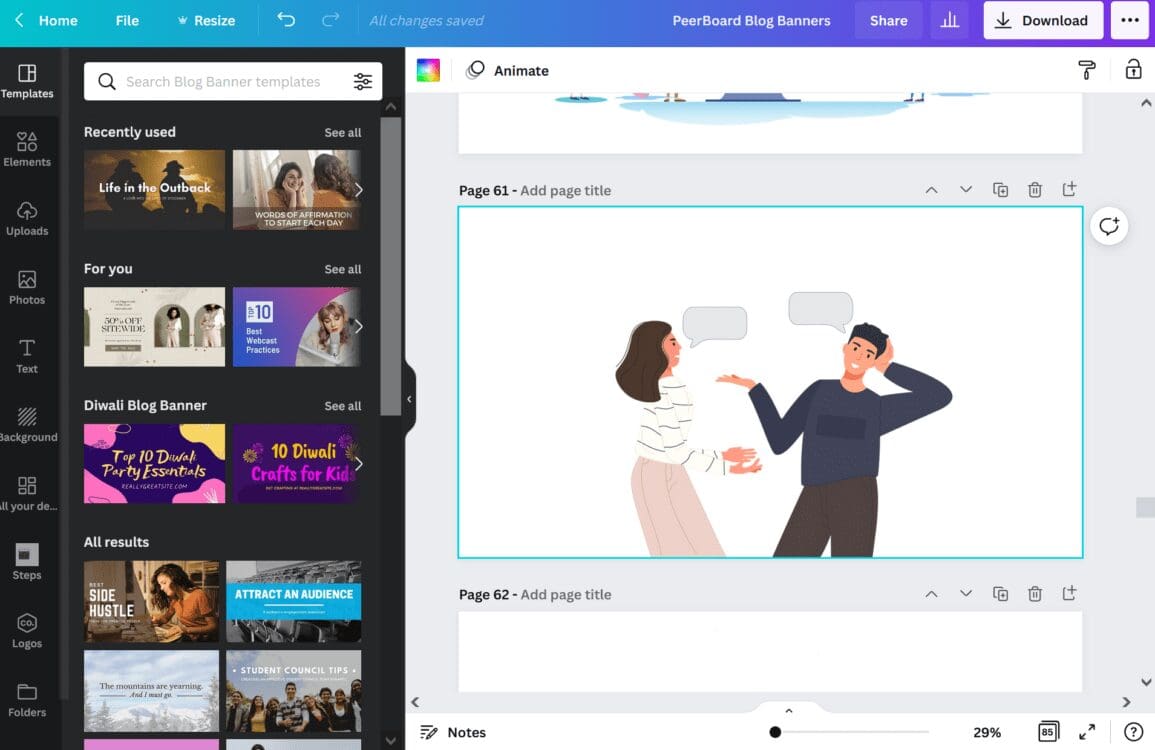
This works especially well if you have a single object in your Canva design. For example, in the Canva design below, we have an illustration of two people talking with a plain white background.
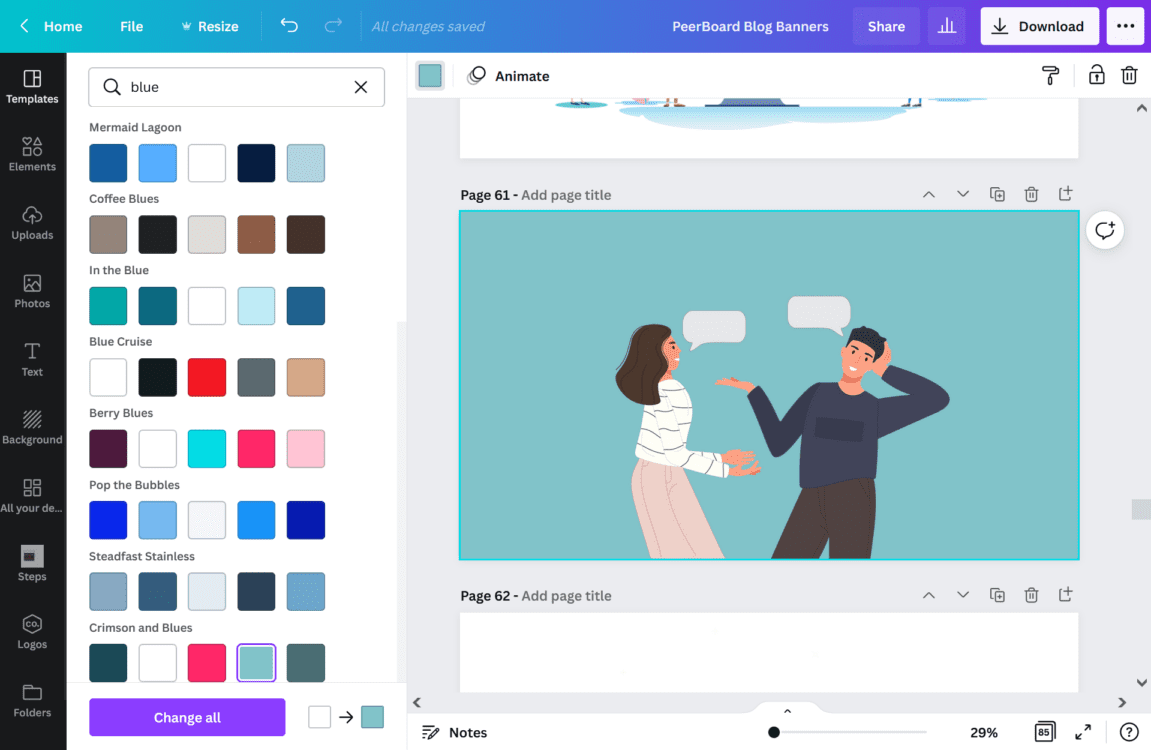
While there is nothing wrong with this design per se, adding a solid color background can make the image come alive:
Other examples of Canva designs using solid color backgrounds:
2. Gradient Backgrounds
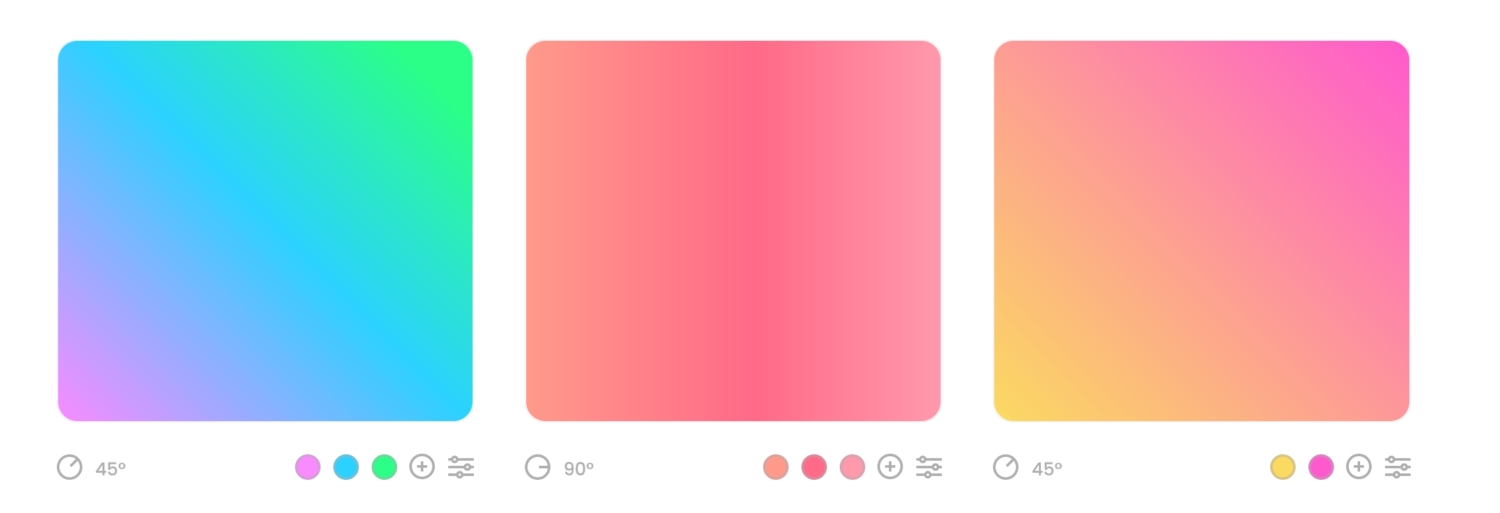
Color gradients let you display smooth transitions between two or more specified colors.
CSS defines three types of gradients:
- Linear Gradients (goes down/up/left/right/diagonally)
- Radial Gradients (defined by their center)
- Conic Gradients (rotated around a center point)
Luckily, Canva offers built in tools which make creating a color gradient very easy. To learn how to make a color gradient in Canva, check out our quick guide on the topic:
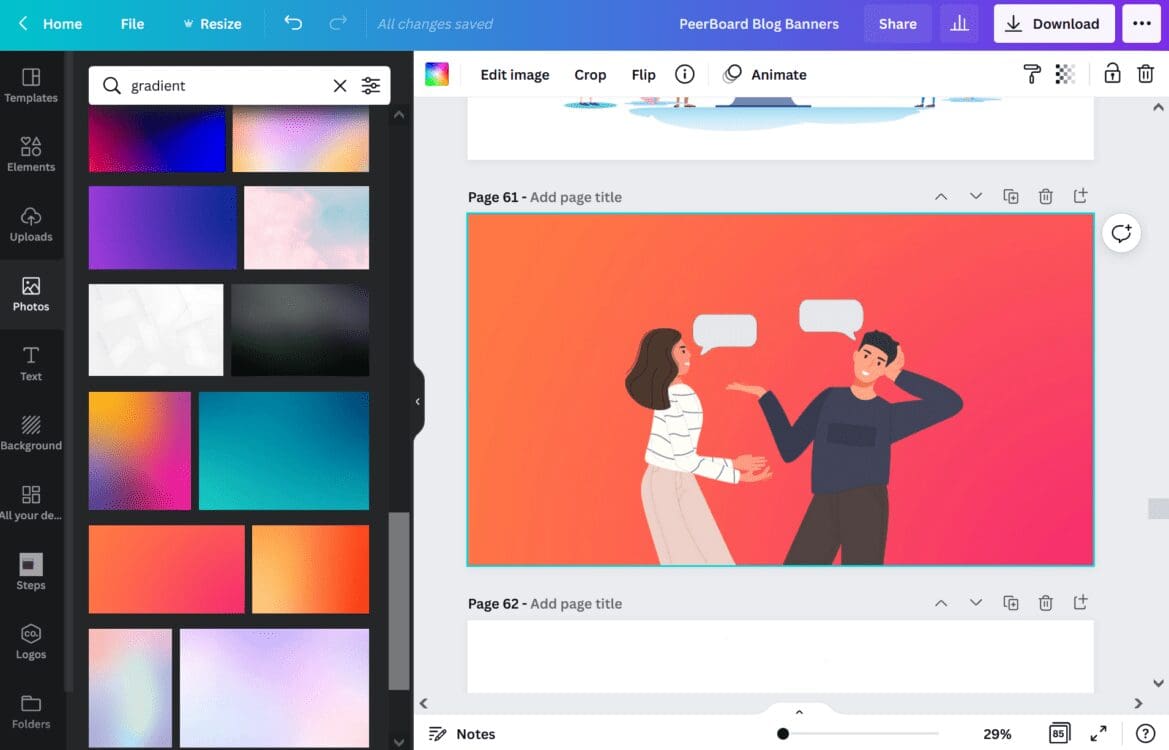
Don’t want to create your own custom gradient? you can search for the term “gradient” under Canva photos, and pick one of the pre-made gradients that suits your design.
In this example I added and orange to pink gradient background. In addition to making the design a bit more visually appealing, it also helps convey emotion between the characters illustrated (in a way a solid color doesn’t).
Other examples of Canva designs using gradient backgrounds:
3. Textured Backgrounds
Another type of nuanced background is the textured background. A texture background in the photo editing/graphic design process refers to the perceived feel, appearance, or consistency of the surface or subject. It’s essentially an image overlay of a textured surface, and when applied to your own image, adds a visual element that gives your photos depth and perceived feel.
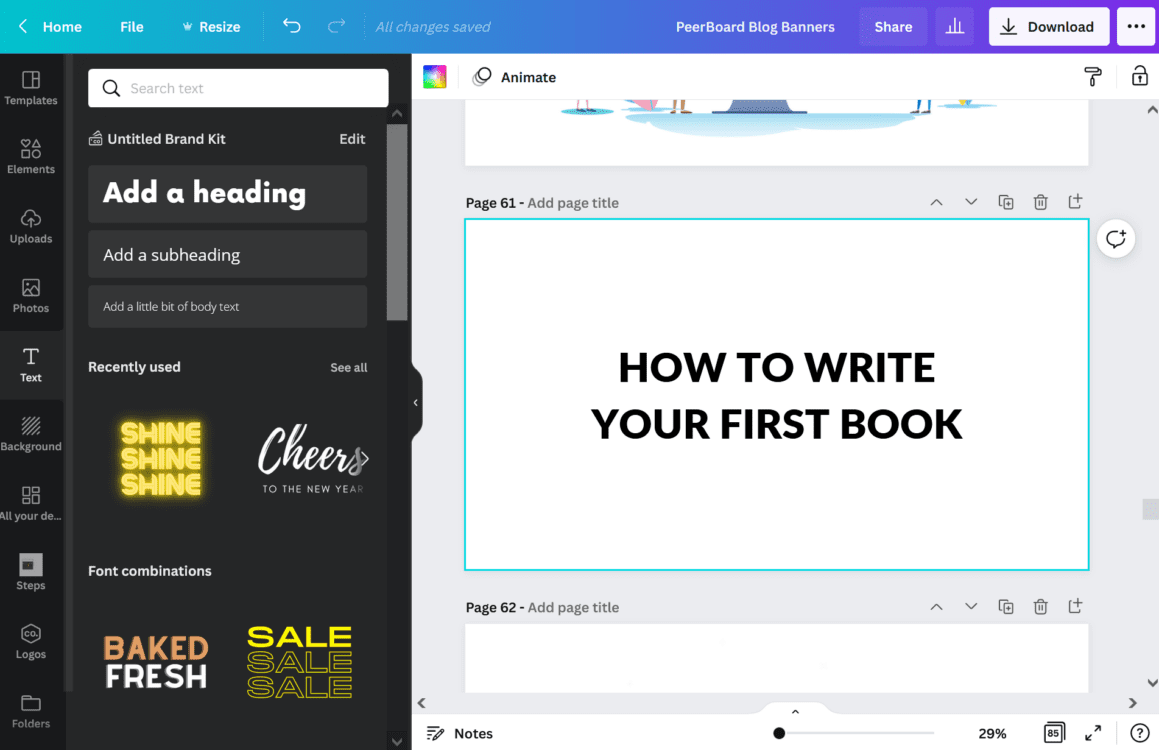
For example, take the blog banner below (with a plain white background):
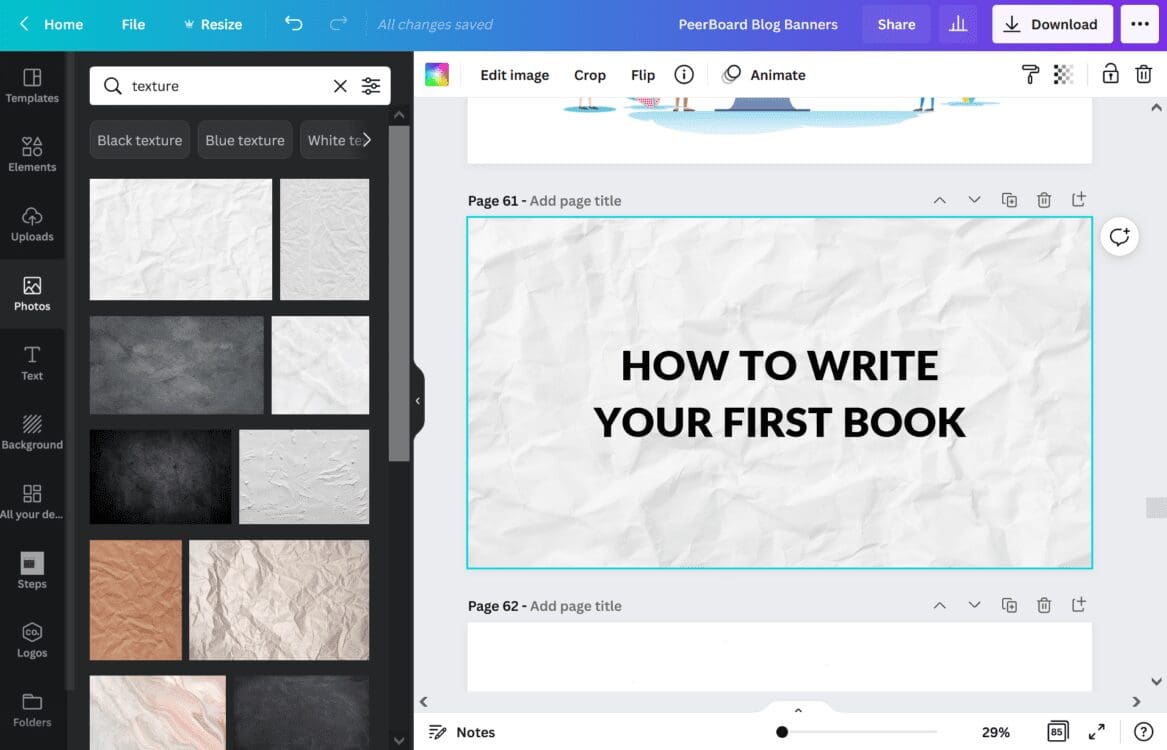
You could add a solid color background or a gradient background, but we can also get a bit more creative with a textured background. Since the blog post is on “how to write your first book” we can use an image of apiece of slightly crumpled paper as our background image:
In the example above with the textured background, the color in the background does not change significantly (it is an off-white grey color not too far from white), but the presence of the texture does make our design feel more unique.
Other examples of Canva designs using textured backgrounds:
4. Image Backgrounds
The best way to give your design context is to paint a picture. By including an image in your background, you’ll grab the attention of your audience quickly and immediately relate your message visually. When overlaying type and elements, keep the detail of your image in mind.
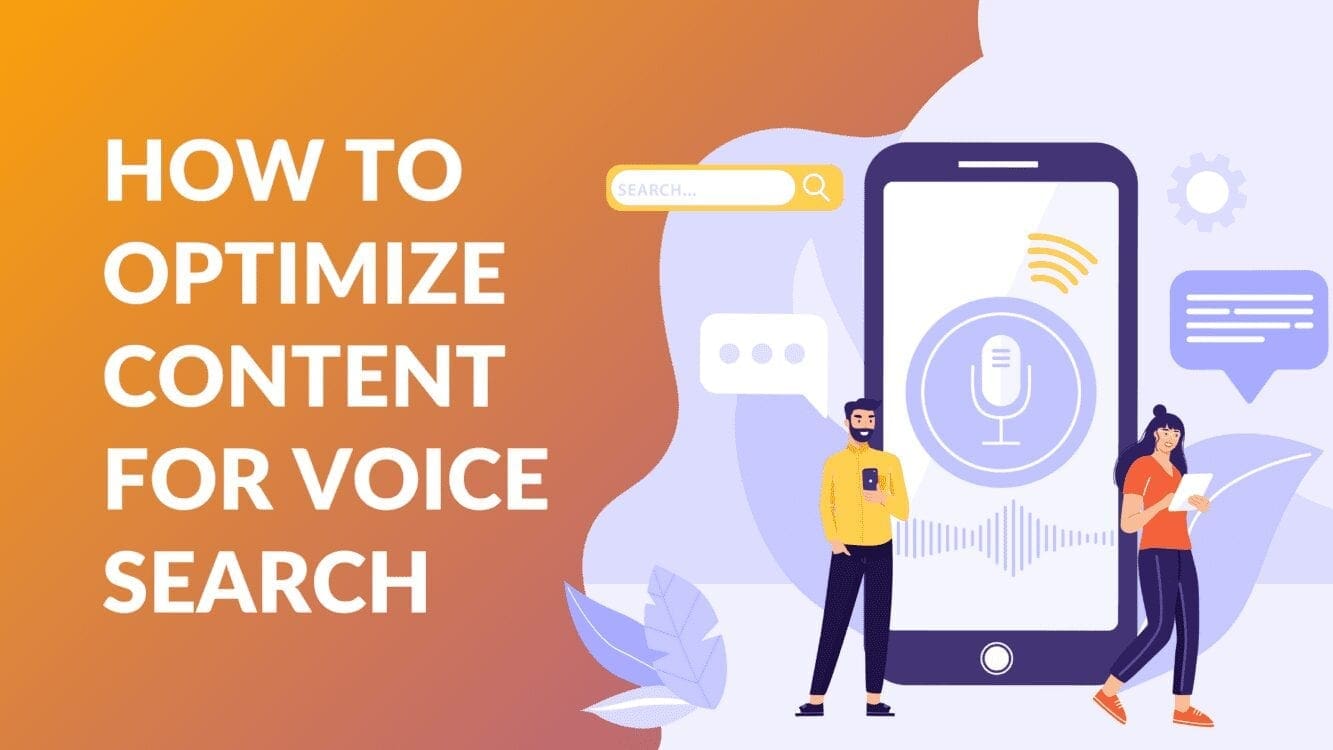
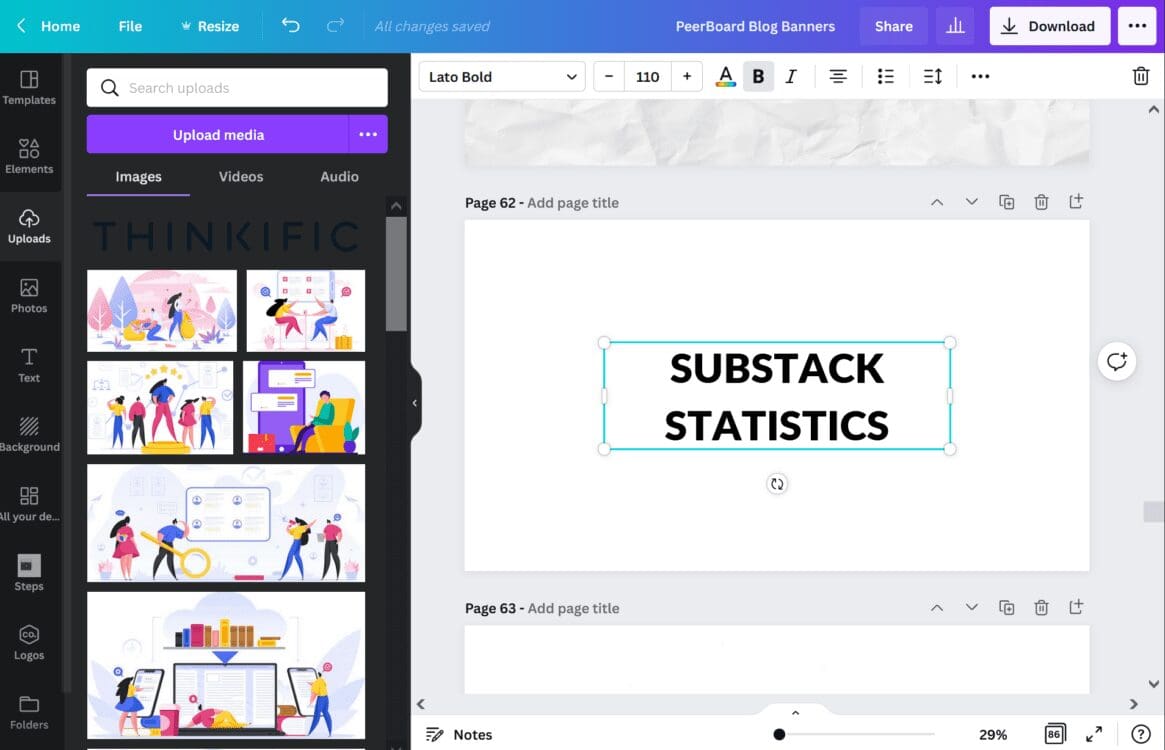
A good example of an image background is seen below, when we add the image of of a flat lay desk design to the background of our blank design:
By adding this colorful background (and moving the text to the empty space in the image), we’ve created a visually appealing featured image. This image is an example from a post I did on Substack Statistics:
Other examples of Canva designs using image backgrounds:
5. Illustrated Backgrounds
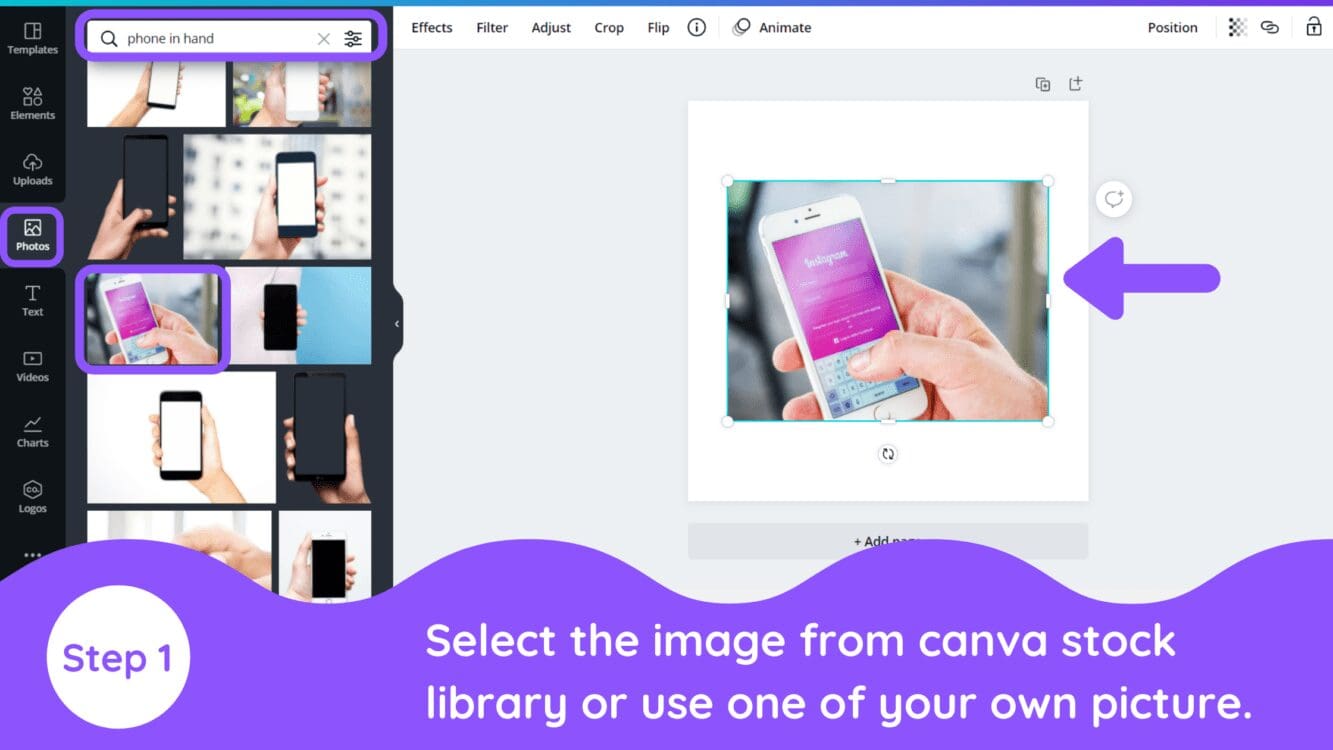
Canva offers a wide range of free photos. You can select any image from Canva stock library by selecting “photos” tab and then searching and selecting the image you want to use for creating pixelated effect.
You can also choose your image by uploading it in canva and then selecting it from “uploads” tab.

Other examples of Canva designs using image backgrounds:
6. Transparent Backgrounds
As with many things in graphic design, sometimes the simplest technique is the answer. Increasing the transparency of your background will decrease the noise (detail), making the elements in the foreground easier to read.
For example, in my blog banner for my article on Amazing Ghost Website Examples, I use a slightly transparent black object layer to obscure the background image behind the text:
Luckily, Canva offers built in tools which make creating a transparent background very easy. To learn how to create a transparent background in Canva, check out our quick guide on the topic:
Other examples of Canva designs using transparent backgrounds:
7. Blurred Backgrounds
When using an image as a background, often the detail within the image makes it hard to overlay text. There are two common techniques you can apply to work around this: adding an overlay or applying ‘blur’ to your filters.
For example, in my article on How to Create a Countdown Timer in Canva, the blog banner uses both a clear in-focus image of a timer on the top layer, but underneath, is a blurred image which originally contained sharp lines, which would have distracted from the focus:
Luckily, Canva offers built in tools which make creating a blurred background very easy. To learn how to blur the background of photos using Canva, check out our quick guide on the topic:
Other examples of Canva designs using blurred backgrounds:
Canva Background Ideas Conclusion
Canva is an amazing graphic design tool, and I hope you found this series of Canva background ideas useful! I personally use these Canva ideas on a regular basis and find they are a great way to boost content rankings (by creating original blog banner artwork). If you want to learn more about Canva design tips, check out our Canva tutorials.
If you haven’t already, I would highly recommend trying out the free version of Canva. And if you want access to even more features, consider upgrading to Canva Pro.